Automate UI Tests with Vision AI
Test the way users see your app.
Turn screenshots and recordings into readable, maintainable test cases and scripts.
Trusted by top teams






Meet TAMI
(Test Authoring Machine Intelligence)
TAMI is an AI assistant built into TAMI Studio. It works alongside you to analyse your application, and document, plan, and automate your UI tests.
What TAMI Can Do

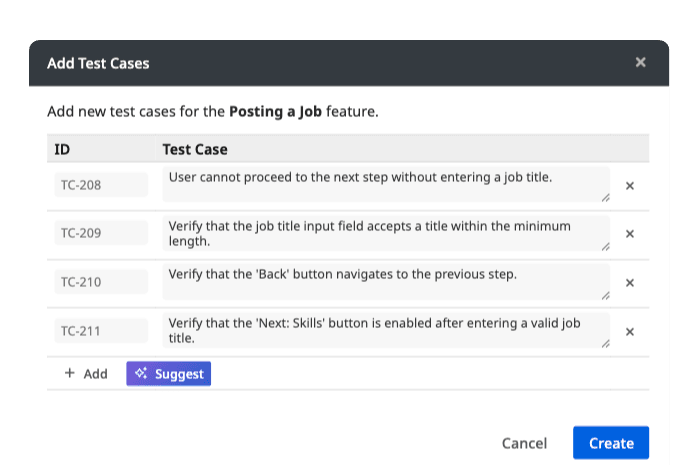
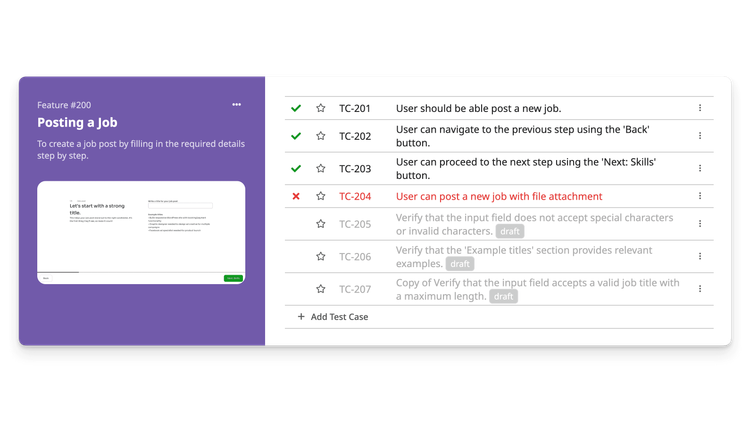
Suggest Test Cases
TAMI can analyse visuals of features in your UI and suggests test cases.

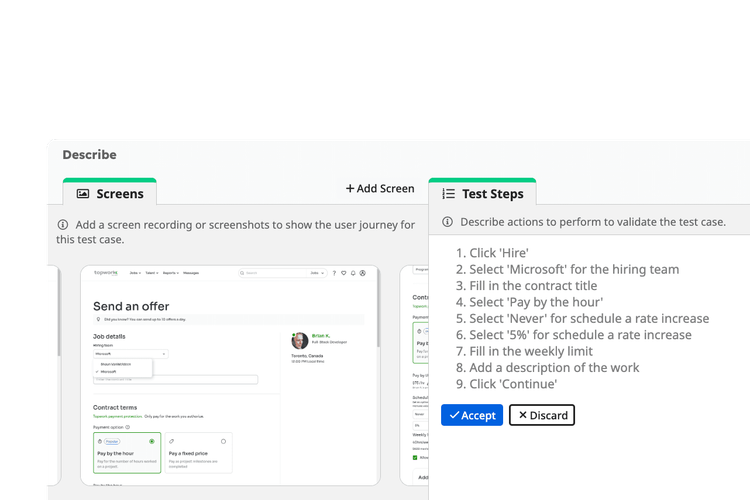
Document Test Scenarios
TAMI can describe test procedures and expected outcomes based on screenshots and recordings of the scenario

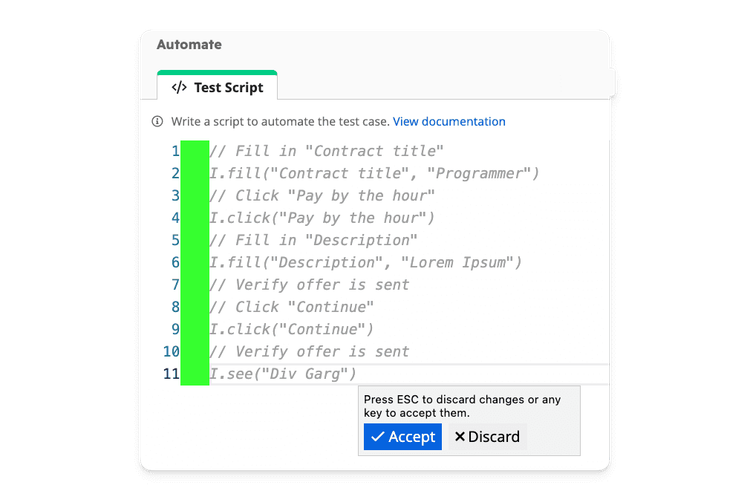
Create Automated Tests
TAMI can covert test cases into automation scripts using UI-licious low-code UI test framework.

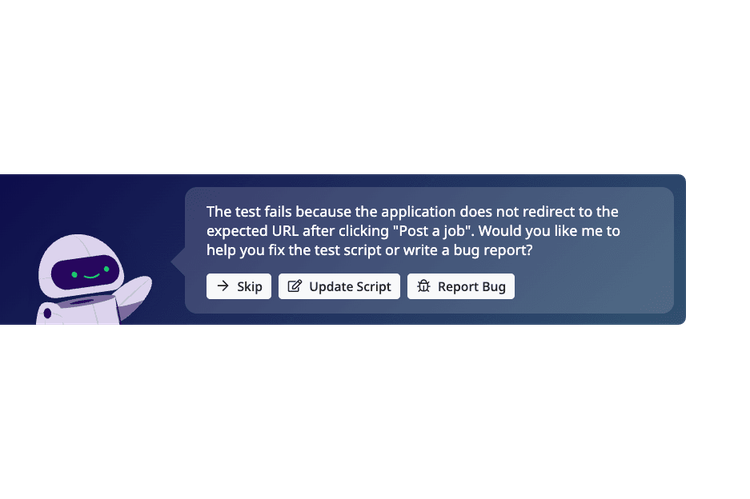
Fix Broken Tests
TAMI can diagnose test failures and suggest fixex for broken element selectors or outdated flows.

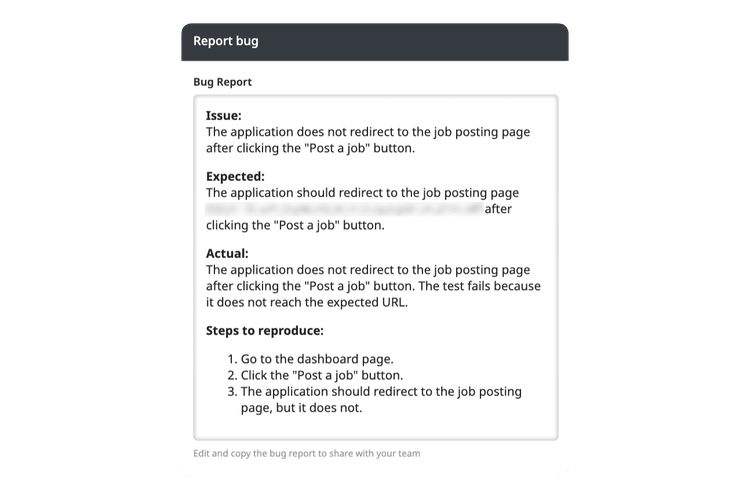
Write Bug Reports
TAMI can analyse failing tests and write detailed bug reports to help developers quickly investigate the issue.
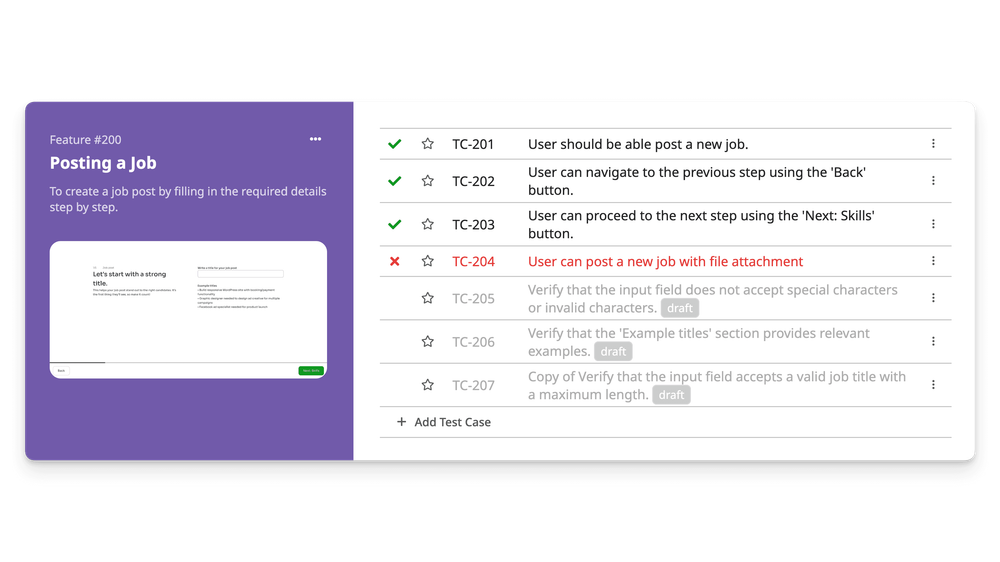
Test Case Tracker
Document, organise, and track test cases with clarity
Organise Test Cases
Group test cases by features.
Provide a screenshot and let TAMI suggest test cases for you.

Document Test Cases
Integrate with Automated Tests
Track Statuses Across Environments

Write Tests That Are Easy To
Learn
Read
Maintain
Forget Complex Syntax
// Navigate to Google
await page.goto("https://google.com");
// Search for "Mount Fuji"
await page.fill("textarea[aria-label='Search']", "Mount Fuji");
// Click Search button
await page.click("input[aria-label='Google Search']")
// Validate that "Wikipedia" entry is in the results
await expect(page.locator("text=Wikipedia")).toBeVisible();Takes hours to learn
Write Plain Simple English
// Navigate to Google
I.goTo("https://google.com")
// Search for "Mount Fuji"
I.fill("Search", "Mount Fuji")
// Click Search button
I.click("Search")
// Validate that "Wikipedia" entry is in the results
I.see("Wikipedia")Takes minutes to learn
UI-licious is a happy middle ground
between codeless and scripted automation.
Variables, loops, conditionals, functions!
UI-licious runs on Javascript. Get creative with it!
const shoppingList = [
{ name: "Wireless Mouse", quantity: 2 },
{ name: "Laptop Stand", quantity: 1 },
{ name: "USB-C Hub", quantity: 3 },
{ name: "Bluetooth Keyboard", quantity: 2 }
]
I.goTo("https://acme-computer-store.com")
// Loop through the shopping list
shoppingList.forEach((product)=>{
// Search for the product
I.fill("Search", product.name)
I.pressEnter()
// If product exists, add desired quantity to the cart
if(I.see$(product.name)){
I.click(product.name)
for (var i = 0; i < product.quantity; i++) {
I.click("Add to cart")
}
}
})Reuse logic
Reuse common flows with test chaining. Run the same script with different test data using datasets or loading from external sources like JSON / CSV files.
// Run Login flow
TEST.run("auth/login")
// Verify welcome message
I.see("Welcome, " + DATA.username + "!")Test User Journeys, not <HTML>
Test what matters — how users interact with your product,
not how the DOM is structured.
Focus on Testing, Not Infrastructure
Stop wasting time on busywork like updating browser versions.
Run your tests on our remote cloud grid — zero setup, zero maintenance.
Spend your time where it matters: writing more tests
Parallel Test Execution
Execute tests in parallel using UI-licious Cloud Testing Grid.
All Major Browsers Supported:


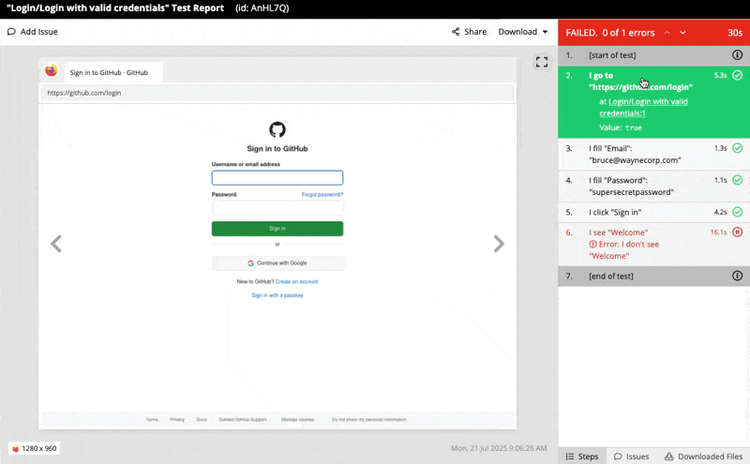
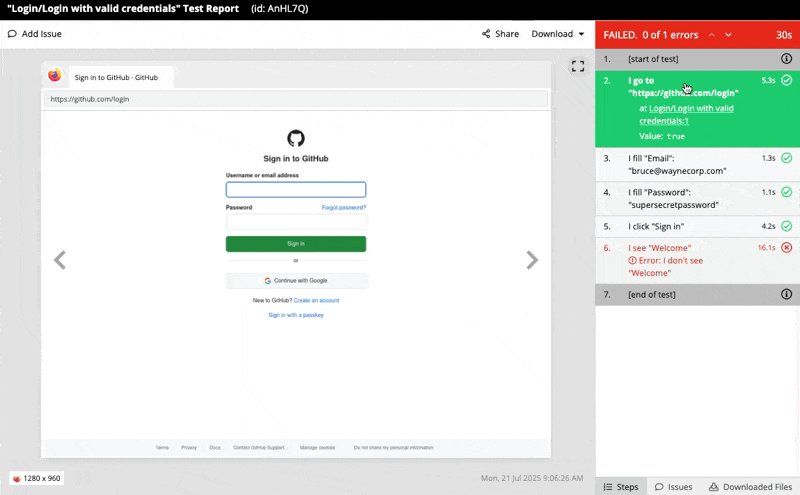
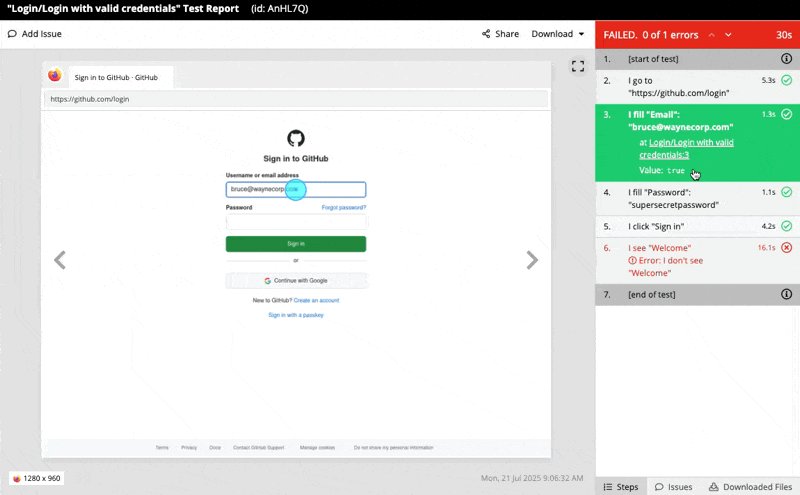
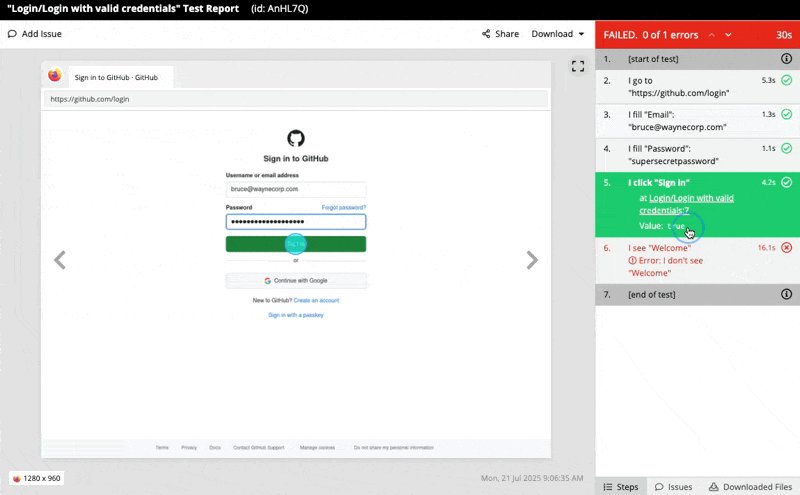
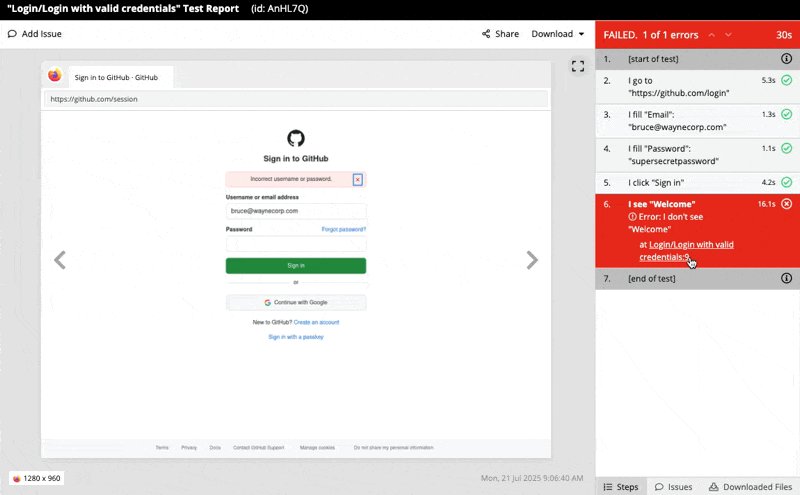
Understand Failures at a Glance
Reduce back-and-forths between QA and devs. Share interactive test reports that show you exactly how to reproduce a bug — with full context, visuals, and logs.
Replay Step-by-Step
Interactive reports that let you replay the test step by step so you know exactly how to reproduce a bug.

Actionable Reports
Automatic Screenshots

Schedule Jobs and Set Up Notifications
Run automated tests on a scheduled and setup notifications to stay on top of issues.
Stay on top of issues via:

Ensuring quality is a team sport.
Built for Teams,
not Silos
UI-licious brings QA, devs, and PMs together to write tests, investigate failures, track coverage, and communicate — all in one shared workspace.
Starting at $120/month
Get started at $120 / month — includes 2 parallel test runners for Chrome and Firefox.
Add more browsers or runners as your needs grow.
Our flexible pricing lets you customize test runners with only what you need — no bloat, no extra costs.
UI-licious vs DIY
UI-licious gives you everything out of the box.
Start testing in minutes and focus on delivering value — not building and maintaining a complex, fragmented stack.
Self-Managed | ||
Monthly Cost | Starts at $120 / month | x10 higher |
DevOps Manhours | 0 hours | 100+ hours/month |
Automation Framework | Built-in Low-Code Framework | Playwright, Selenium, Cypress, etc. |
Specs Framework | Cucumber, Gherkin, Robot Framework, etc. | |
Execution | Built-in | Manage self-hosted grid or, |
Reporting | Manually aggregate logs, screenshots, and test outputs — and build custom dashboards | |
Test Artifact Storage | Self-managed or, | |
Scheduling | DIY with cron jobs or CI/CD tools | |
Notifications | DIY integration with Slack, Teams, Discord, emails, etc. | |
Collaboration | Fragmented tools and communications between functions | |
Questions and Answers
How is TAMI Studio different from Web IDE?