Testing ADA Compliance can seem daunting for companies and teams who have not experienced this type of testing. But luckily, there are plenty of tools and resources available to help make testing less intimidating.
The first step in ADA compliance testing is to design the website or application to meet ADA Compliance requirements. I am going to discuss the best practices for testing ADA Compliance.
I will also share helpful information and resources to help aid in your testing journey.
What is ADA Compliance?
First, let me provide a brief overview of what ADA Compliance is.
ADA Compliance stands for Americans with Disabilities Act for Standards and Design. It was passed in 1990 to ensure that people with disabilities have the same opportunities as everyone else. Part of the ADA requires businesses to provide equal access to their goods and services online.
Compliance means ensuring your website is accessible to people with disabilities, including adding alt text to images, providing captions for videos, and using clear and concise language.
Being compliant is not only the right thing to do but also the law.
Best Practices for Developing an ADA Compliance Process
Believe it or not, testing for ADA Compliance begins before involving the QA team! During the planning phase, it is imperative to discuss the design aspects of building and developing a website prior to beginning accessibility testing. It is imperative to include all necessary team members involved in the project.
Planning includes:
Designers will ensure the website design with the necessary ADA Compliance design requirements.
The Project Managers will work with the team to manage the project timeline.
The Development team will build the website according to the design wireframes and specifications.
The QA team will plan their testing strategy in accordance with the requirements for ADA compliance requirements.
Manual Testing for ADA Compliance
With the team fully aligned and the project ready, the QA team will begin testing for ADA Compliance requirements. As mentioned in another blog post, there are several tools the team can use for testing. I will include a link to that article at the end.
In addition to using the recommended tools for manual testing, the team can also use additional resources such as a checklist and automation tools. A checklist, it is depending on the ADA requirement level type that will determine what to test.
The main features to include in the checklist for testing are:
Images, buttons, links, and tables contain Alt-Tags.
Ability to resize text.
The overall page is scalable to 200%.
Forms are accessible, and all title fields contain Alt-Tags.
Videos include closed caption options.
Color contrast does not cause errors with an ADA Compliance tool such as WAVE.
The website responds to Keyboard control, including form fields.
Having a checklist gives the team direction with testing and provides more visibility. The testing efforts do not only involve manual testing. Automated tools such as UIlicious can provide additional help.
Using UIlicious for testing ADA Compliance
Did you know that an automation tool like UIlicious can help with testing ADA Compliance?
Automation tools will not be the only tool needed for compliance testing but will definitely aid testing efforts. One of the requirements for compliance tests is having Aria Labels with every image and link name on the website.
Writing a simple I.see and I.see.hint command will help confirm whether or not Aria Labels are present on the page. Not only will this help with ADA Compliance testing, but it will also help with the overall larger scope of automation testing.
Another great feature UIlicious has to offer is scheduling the tests to run automatically on your time. With the easy-to-use notification system, when the test passes or runs, a notification will be sent. This will further enhance the capabilities of your ADA Compliance testing.
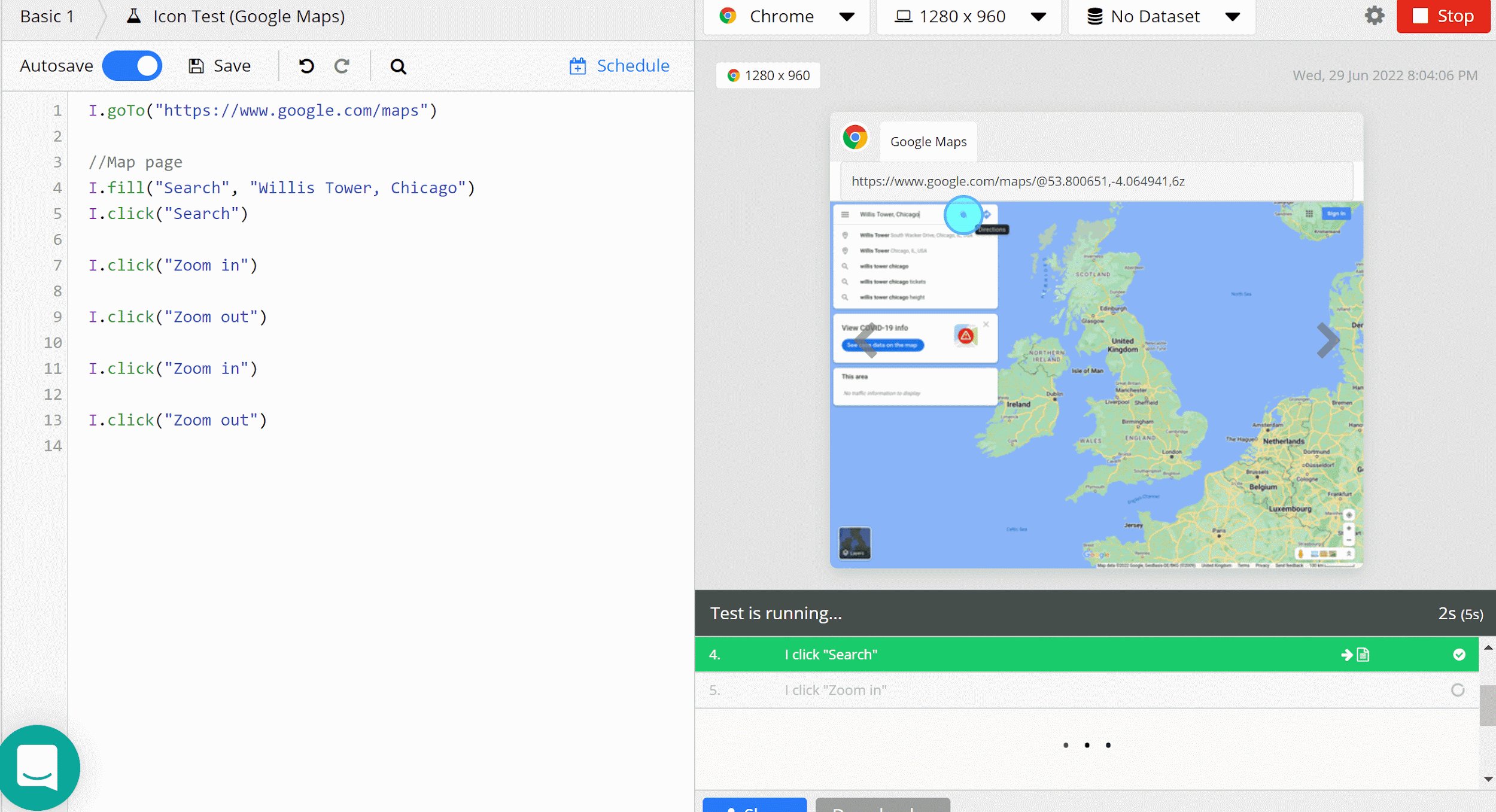
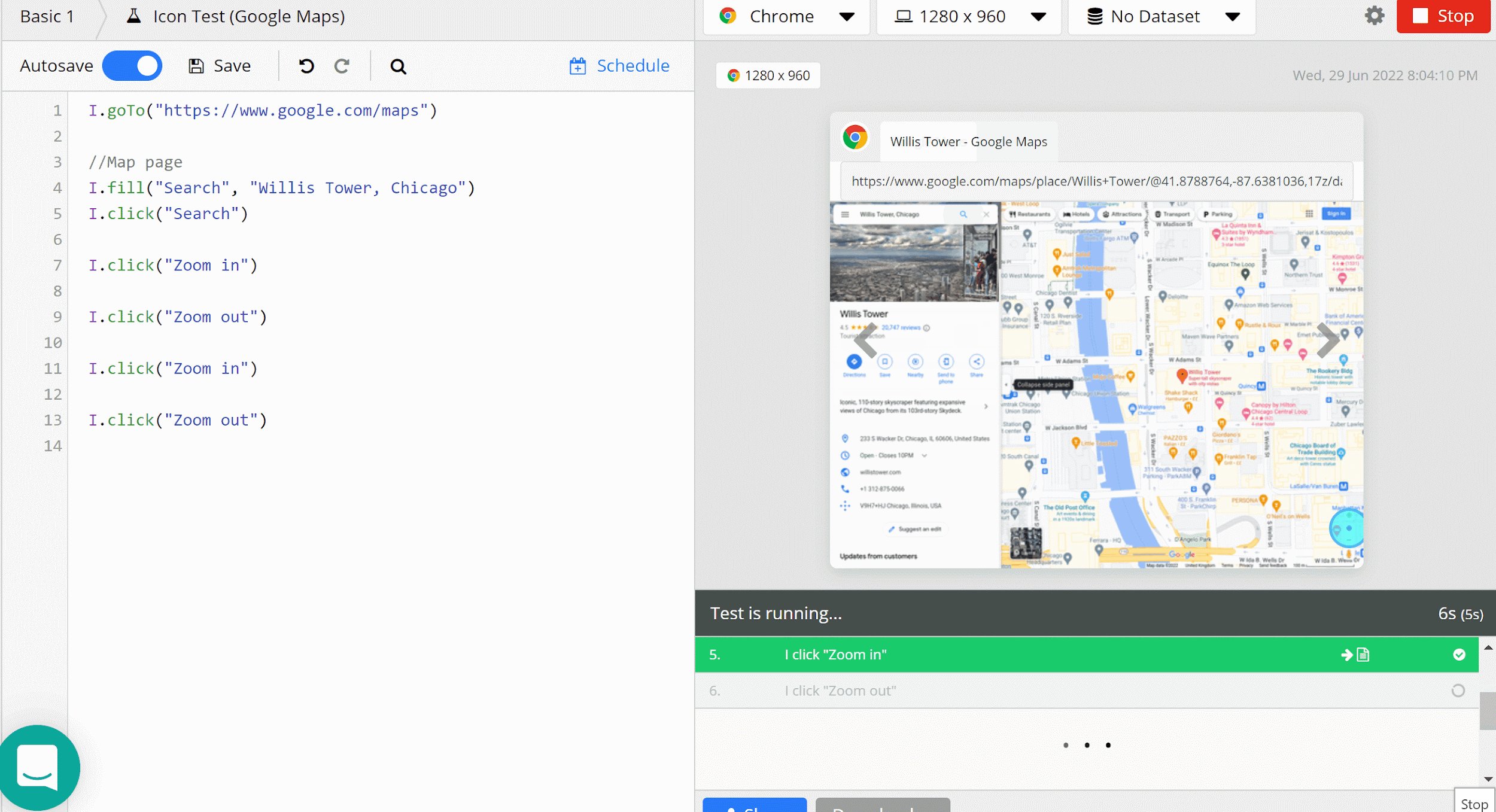
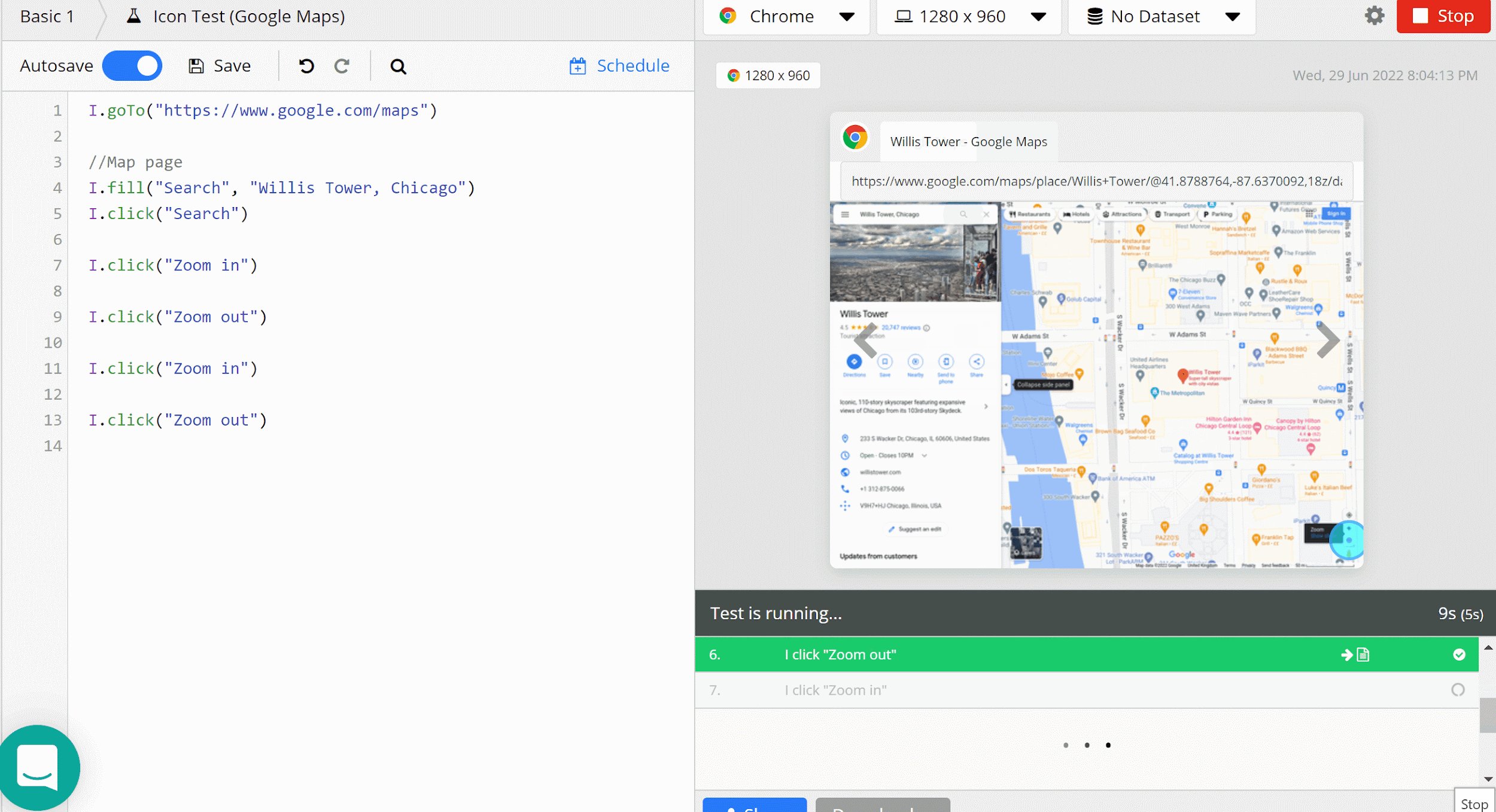
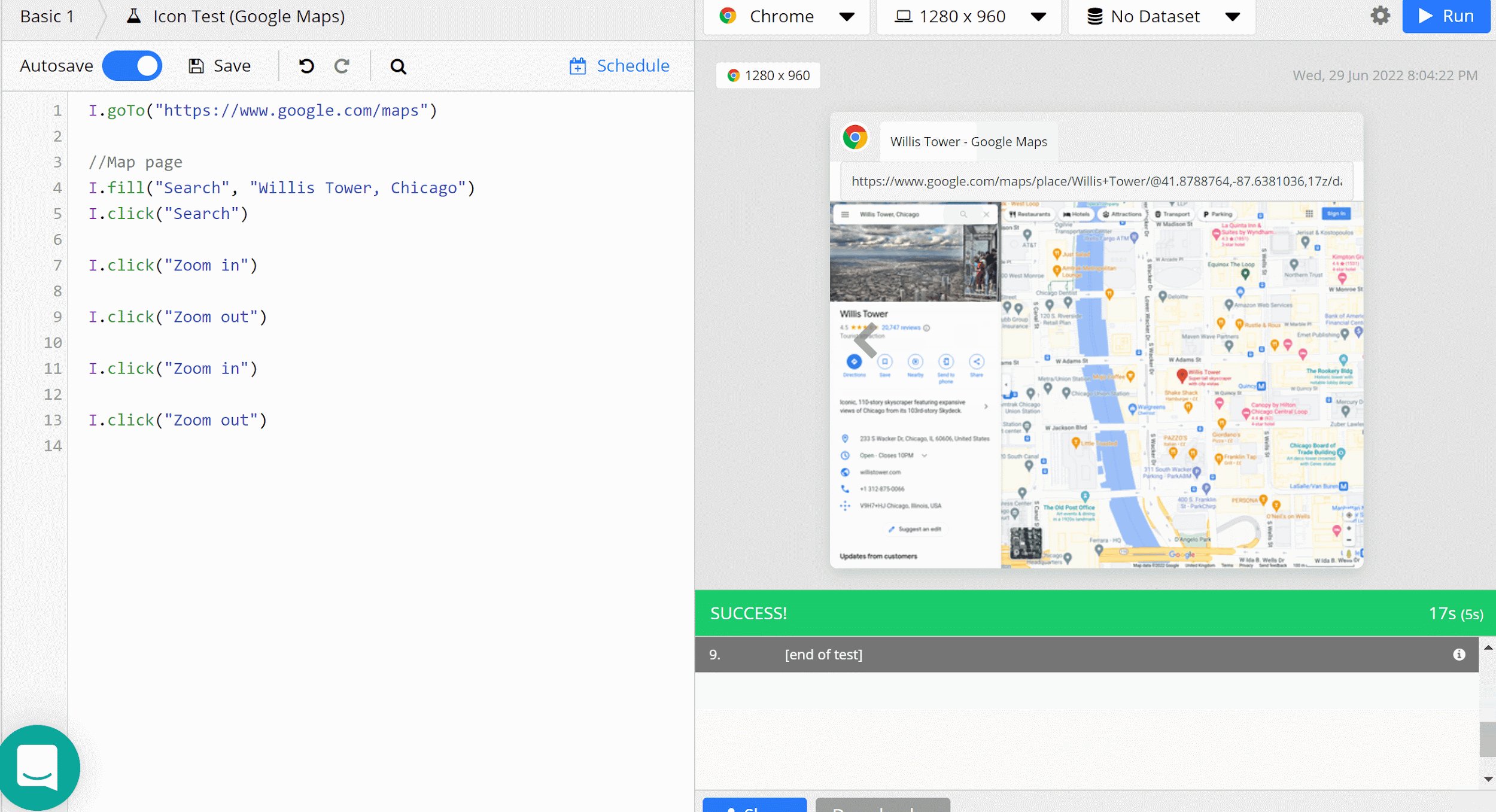
For example, UIlicious can run a test through Google Maps and click on the Zoom In and Zoom Out icons by searching for the Aria-Labels. This is a perfect example of using UIlicious for ADA Compliance testing for SAP, eCommerce, and even Salesforce.

Sign up for UI-licious now
What other resources are available to help with ADA compliance?
There are a few different resources that you can use to help you follow the best practices to be ADA-compliant. One resource is the WAVE Web Accessibility Evaluation Tool, which we mentioned earlier. Another resource is the Web Content Accessibility Guidelines (WCAG), which provide guidelines for making websites accessible.
By reading these guidelines and following the best practices, you can help make sure that your website is accessible to everyone.
Conclusion
Having ADA Compliance tools that cover both manual and automation testing tools like UIlicious will further aid with testing accessibility. I recommend reading the following articles: How to Make Your Website More Accessible and The Top 10 Tools for Testing Accessibility for more information regarding accessibility.
