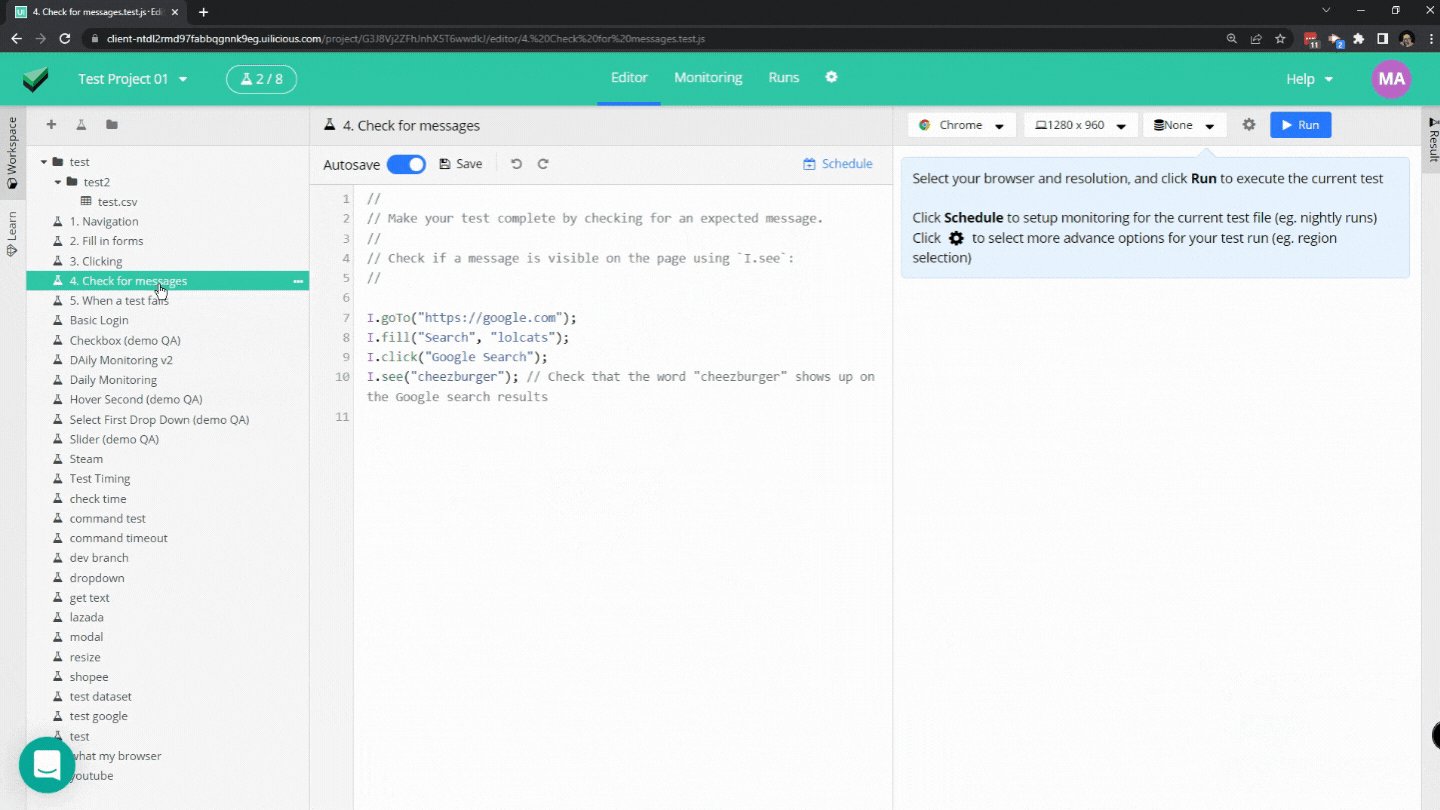
The editor page is where all the magical things are being created. Previously you could only upload images. Now, you can upload multiple files at once with the new feature, and this is not only limited to images anymore, you can now also upload files and folders!
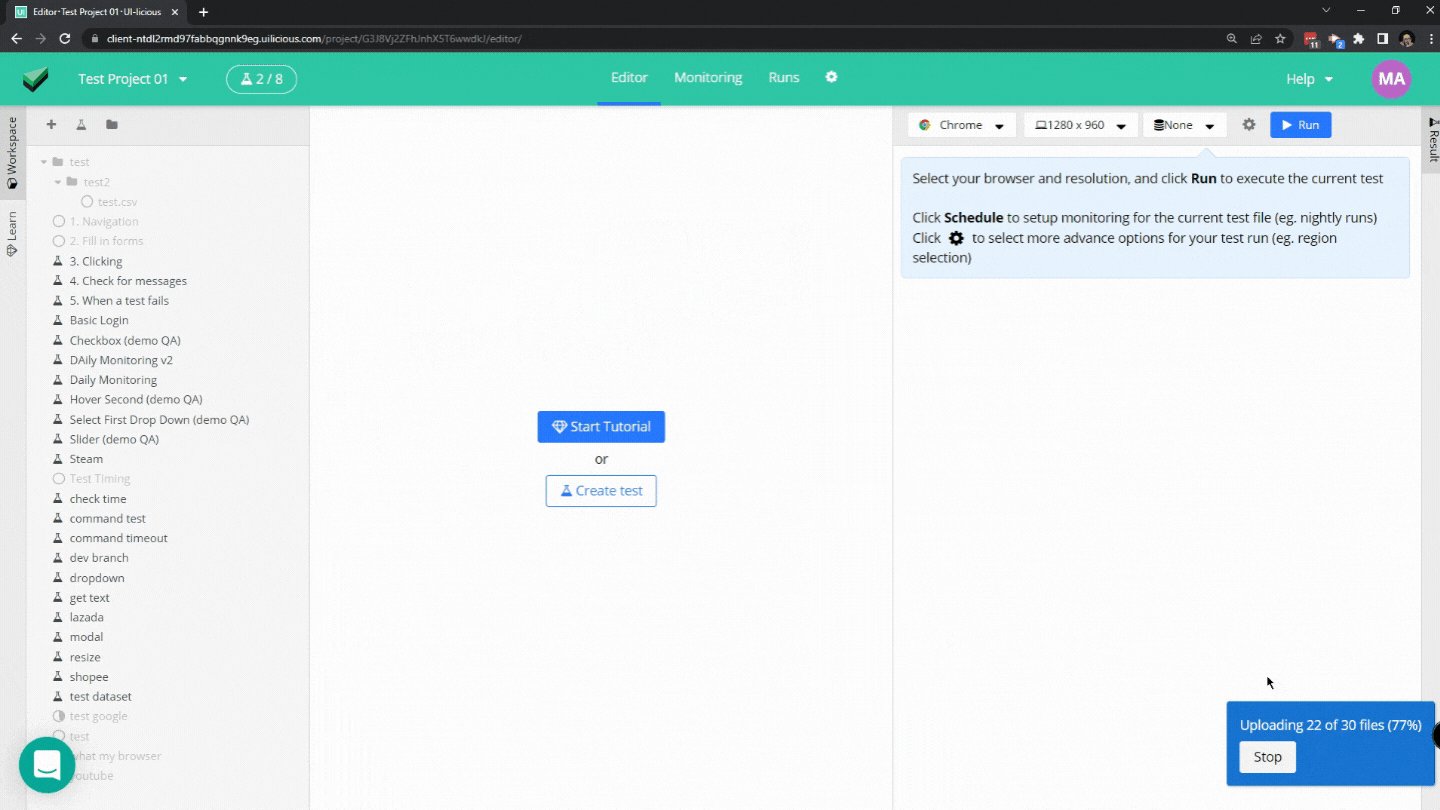
Drag and drop files

With the new drag and drop feature, you no longer have to go to the upload modal or use CLI to upload files and folders, with this you can just simply drag and drop the files to the file directory.
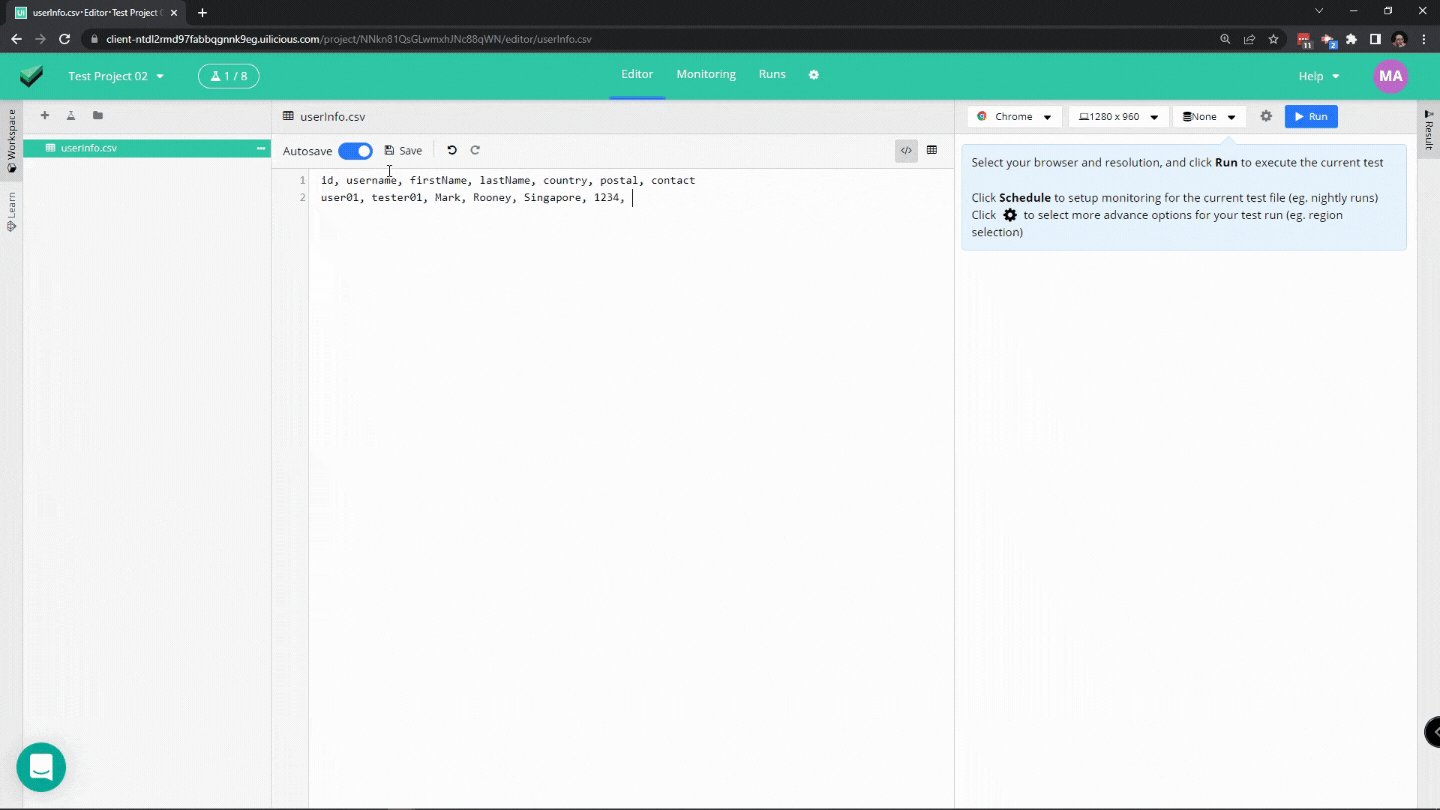
CSV editor

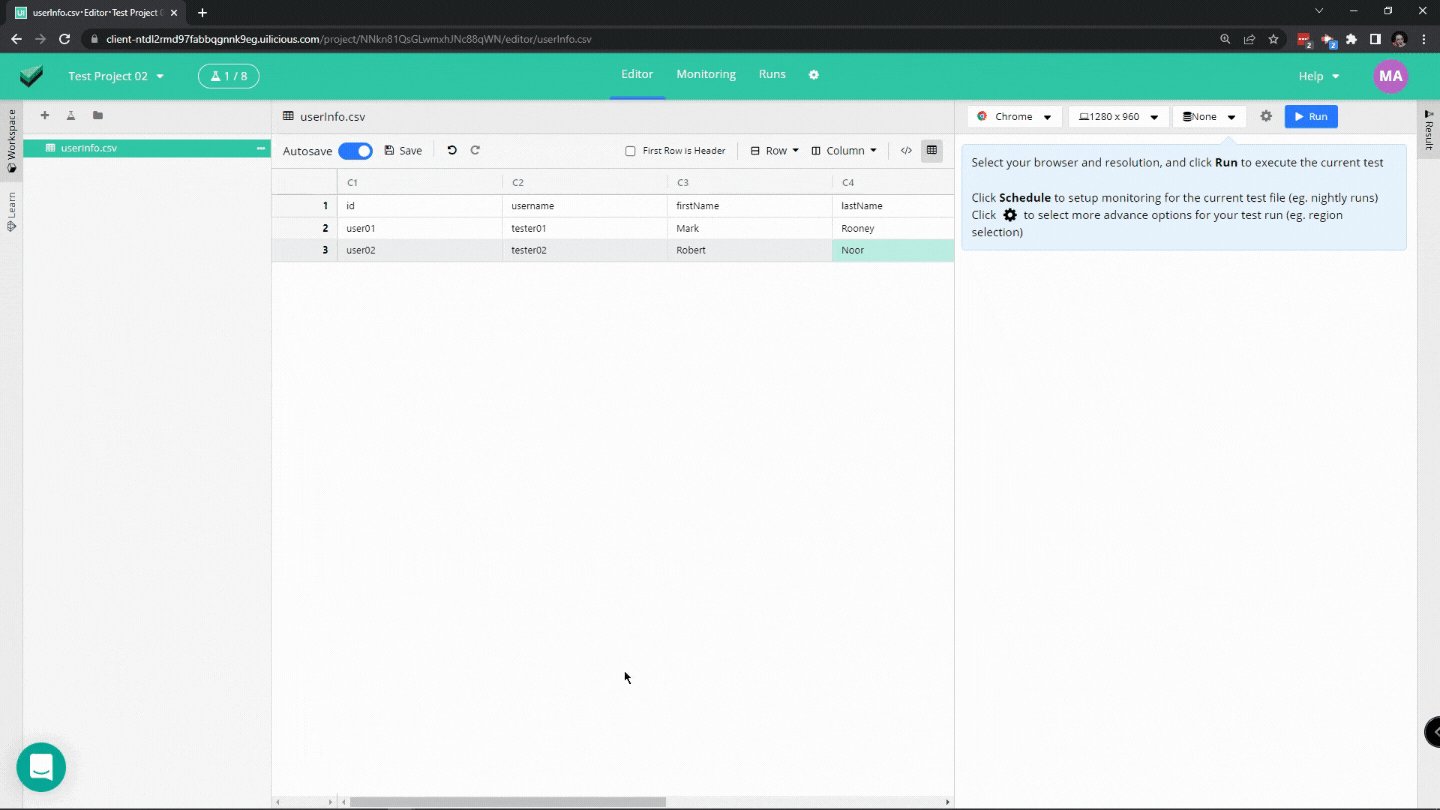
New and improved CSV Editor. You now have more options in handling your CSV file, you can now opt to view the CSV as text or view it as a table. View as text is the default CSV where the values are just separated with commas, while view as the table shows the CSV in a table format similar to what you see on excel sheets.
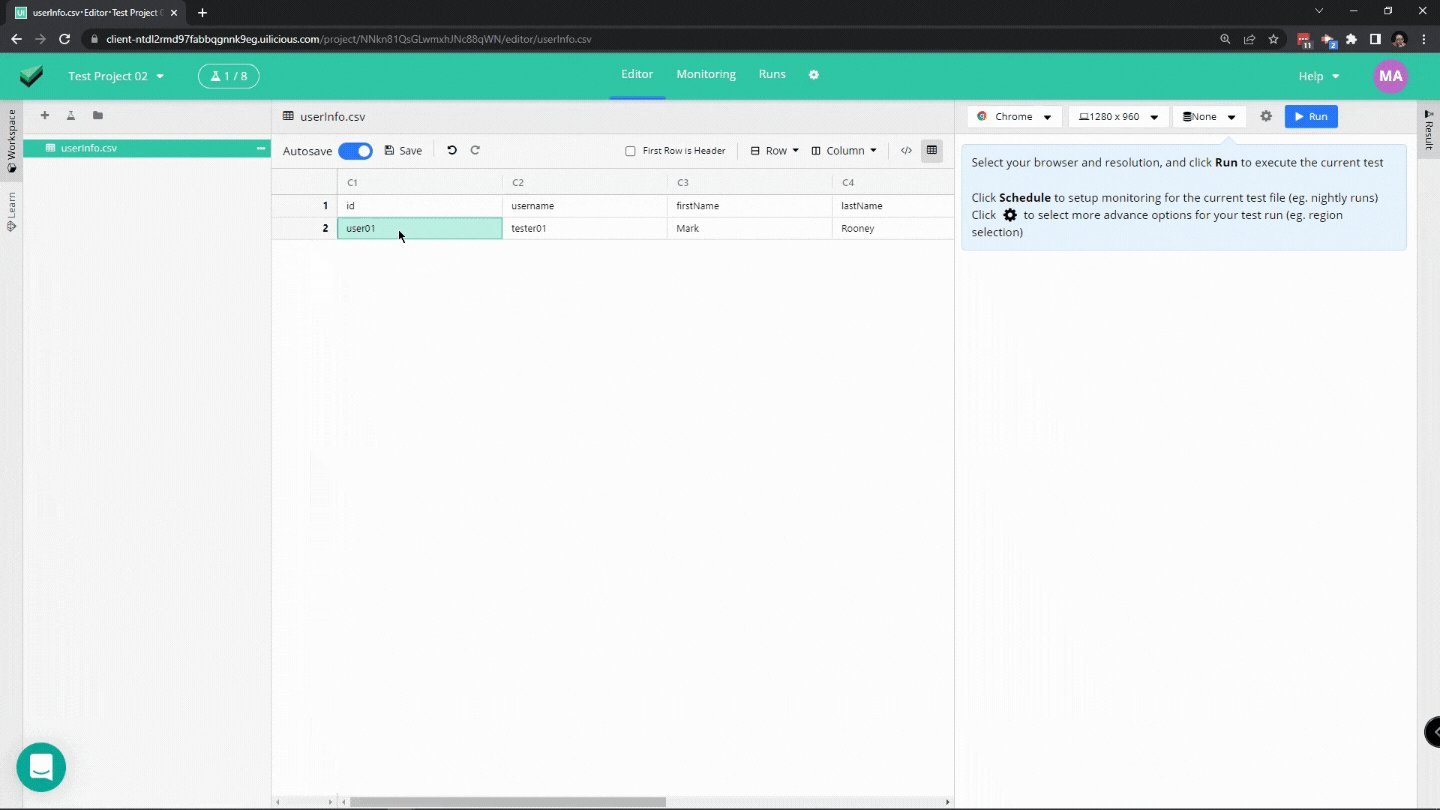
Table view

The table view has few quality of life features that will greatly improve your CSV handling and these are as follows:
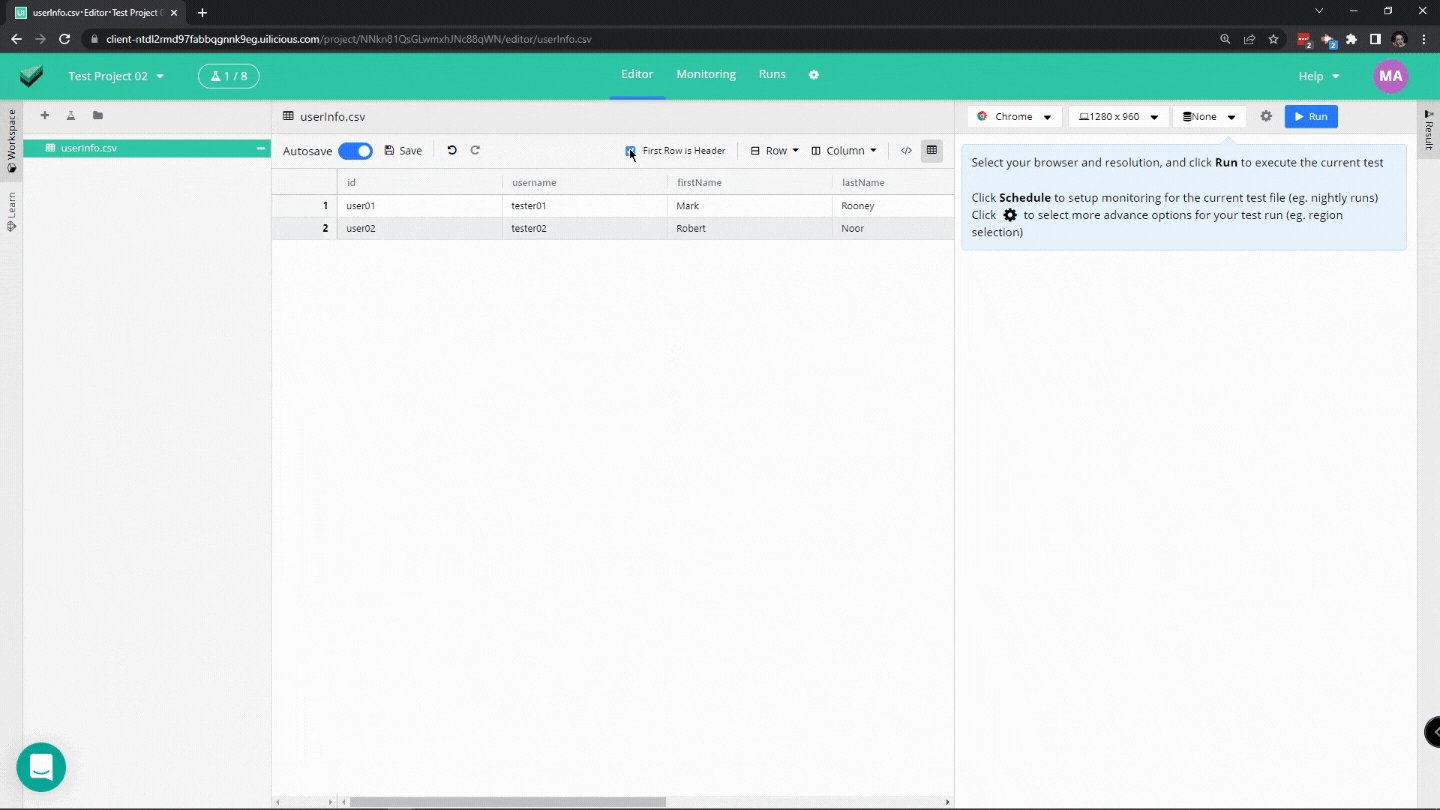
The first row as header - this will turn the first row into the default header;
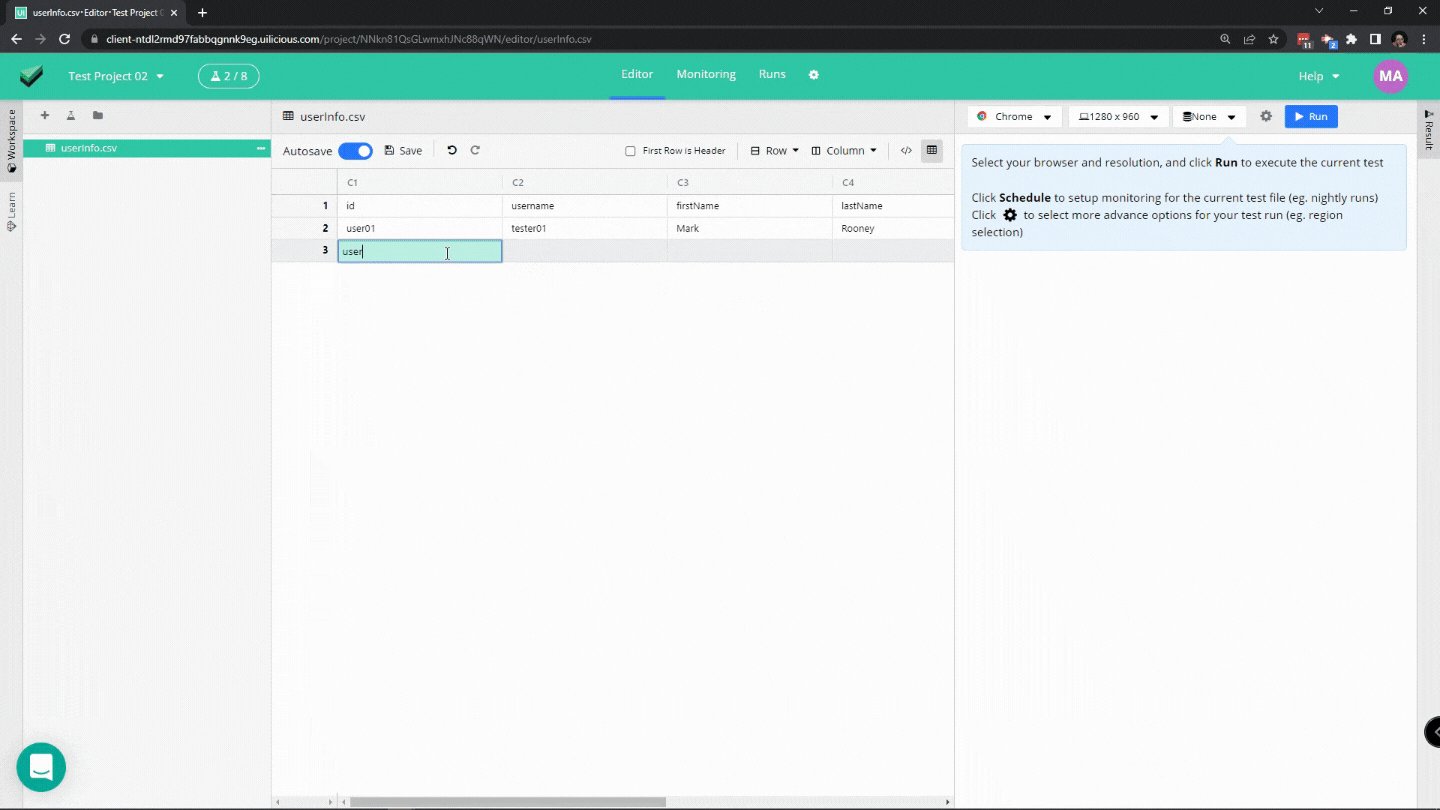
Insert row before / after - this will add a row before or after the selected row;
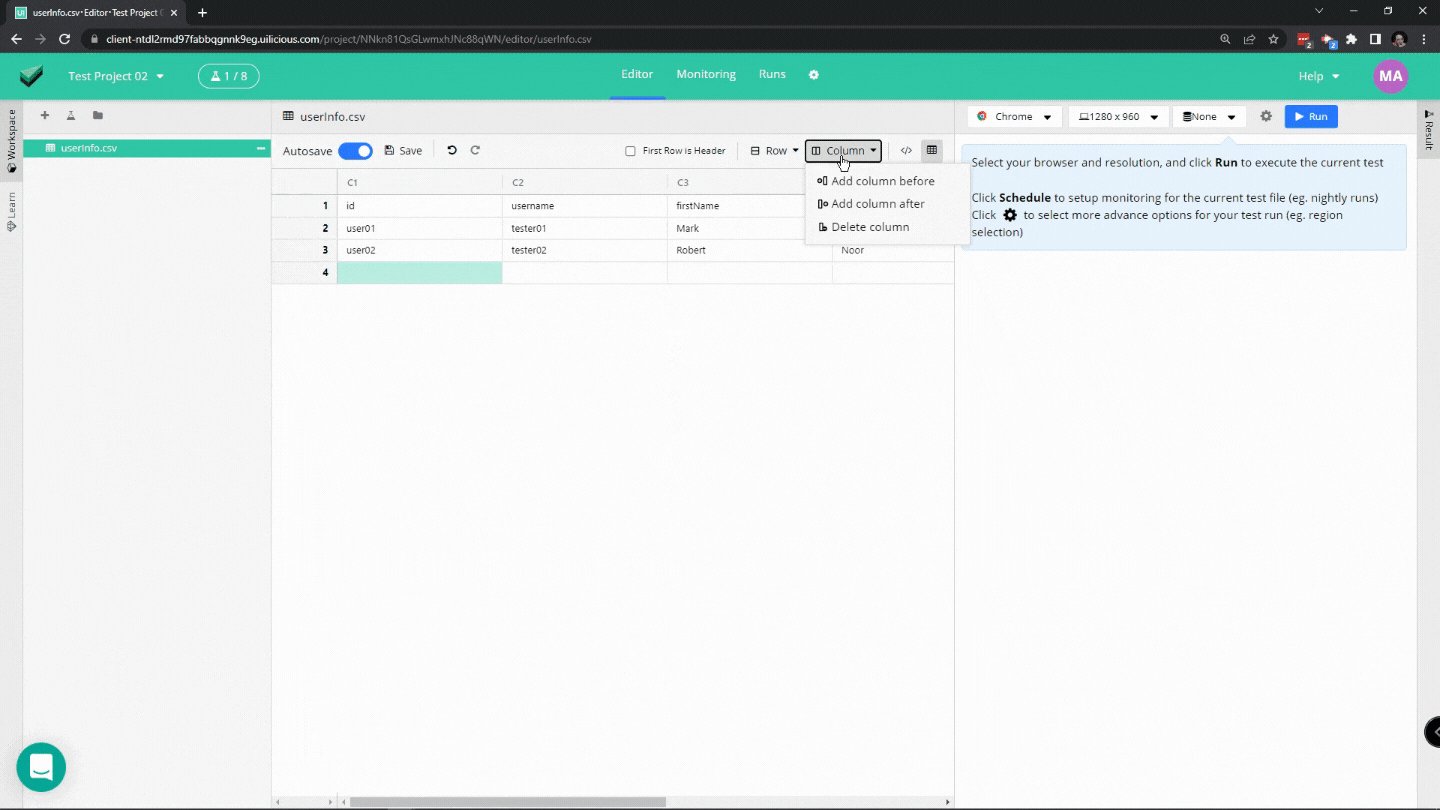
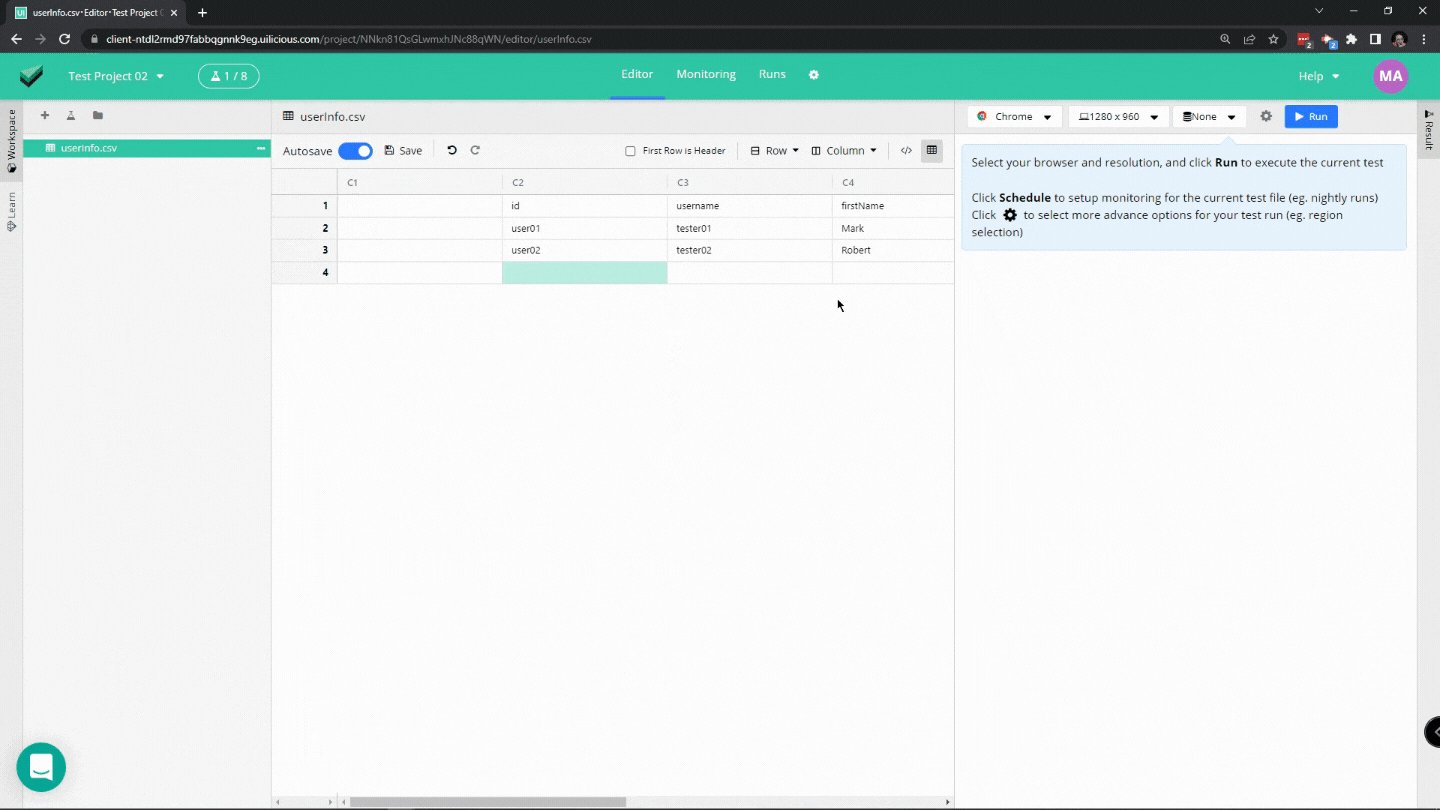
Insert column before / after - this will add a column before or after the selected column;
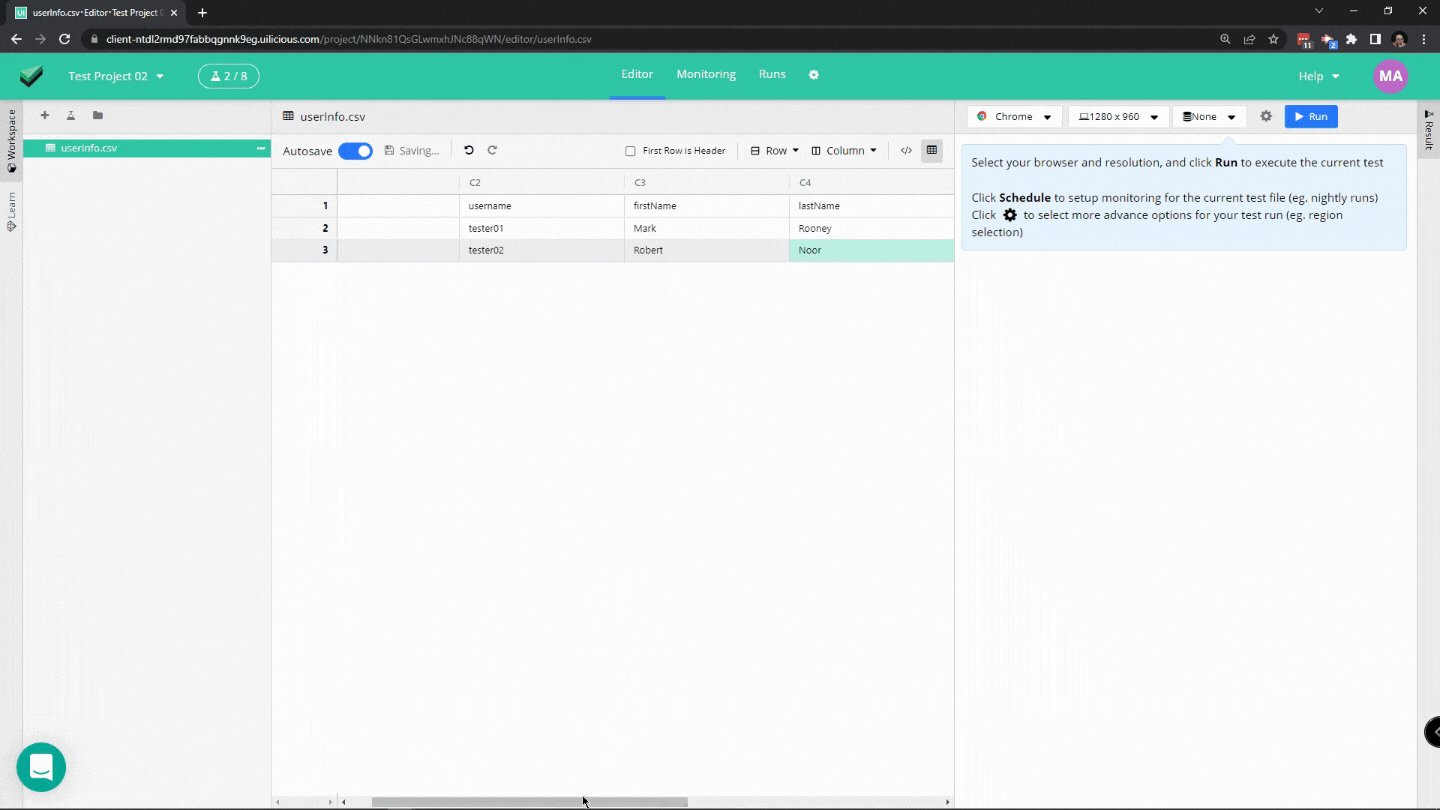
Delete selected row(s) - this will delete the selected row;
Delete selected column(s) - this will delete the selected column.
💡 Note that deleting a row or column is not similar to merging. Even if you selected a single cell the entire row or column will be deleted.
Cloning files

You can now clone files and folders, no more copying and pasting the same scripts for 10 different files. Simply click a file and right-click or click the “...” button then select clone and it should do the work for you. This is also not limited to Test files alone; you can also clone an entire folder full of different files.
Bug Fixes and improvements
Added a Welcome tour to help new users get started with testing using UIlicious.
Usability improvements to the "Datasets" form to fix several confusing behaviors when adding new properties to the dataset.
Improvements to page element visibility checks for all commands that target an element, e.g.
I.click. This fixes an issue in some edge cases where some elements cannot be detected because they are evaluated as invisible.Fixed issue where the tooltips are sometimes empty.
A fixed slowdown in loading Monitoring and Runs tabs due to large queries for test run history.
Fixed unexpected error with
I.closeTabcommand because of a bug in switching to the next browser tab after closing the tab.Editor Cursor will now appear correctly when collapsing the “Results” panel.
Files are now saved correctly when quickly switching between files.
Photo by Sigmund
