UIlicious empowers users with the ability to write automation scripts with little to no scripting experience. One of the four basic commands in UIlicious is the I.see command. Think of the I.see command as telling someone to look for juice in the fridge.
The I.see command is for identifying elements on a webpage. However, sometimes webpages contain features with identical naming conventions, such as Yes or No radio buttons. When testing similar features on a webpage, you may need to use I.see.hint or I.see.signpost. Let’s dive in and take a look at the different commands.
Understanding what the I.see command does
Think of the I.see command as spotting something on a website. The I.see command verifies that the page's text or element is visible, which helps identify features on a webpage.
I.see helps the UIlicious tool identify what to focus on and click. Similar when searching for a shirt but first realizing that the shirt is in a particular section of the closet.
How to use I.see
Using I.see is one of the basic commands in UIlicious and works in concert with the I.click. To use I.see first, identify the element or text on the page, then simply type I.see(“Element Name”) For example, if the element is a form field then it would be:
I.see("Email", email);
I.fill("Email", email); The tool will identify where to focus and find the element or text on the page with these commands.
The other I.see commands
In addition to I.see, there are two other similar commands: I.see.hint and I.see.signpost.
Think of the I.see.hint and I.see.signpost commands as using a magnifying glass to find something difficult on a webpage. Imagine looking for text on a page containing five lowercase l letters and one capitalized I. From a glance, it may be challenging to find the capitalized I.
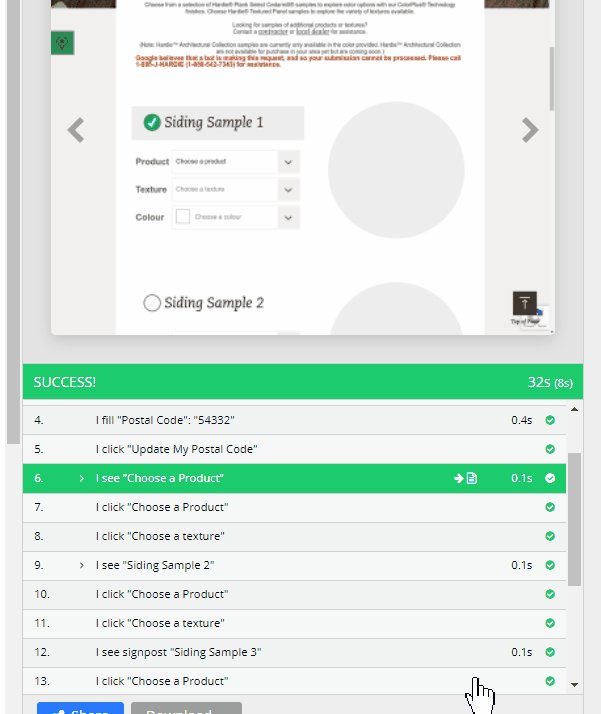
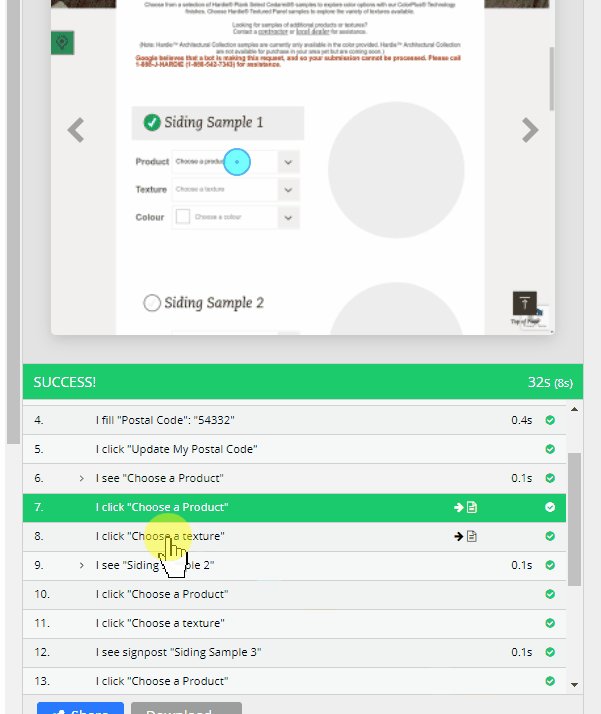
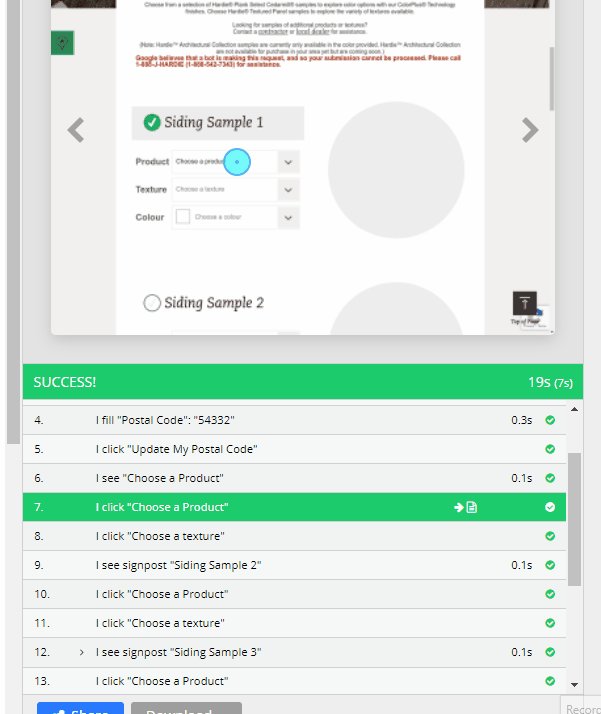
If the text on the screen is difficult to see or find, the UIlicious bot may face challenges. The I.see.signpost and I.see.hint commands will clarify where the tool needs to focus. Here is an example of one such challenge:

As you can see from the above example, the UIlicious bot has trouble finding the text because of the similar names.
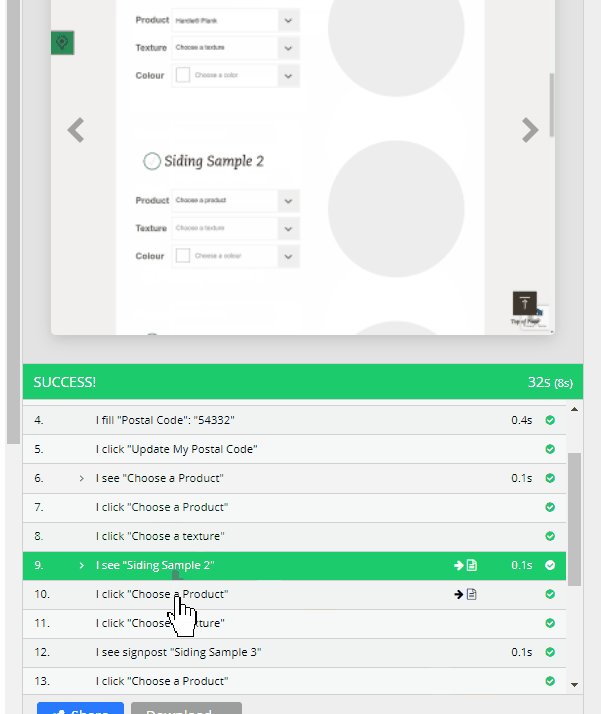
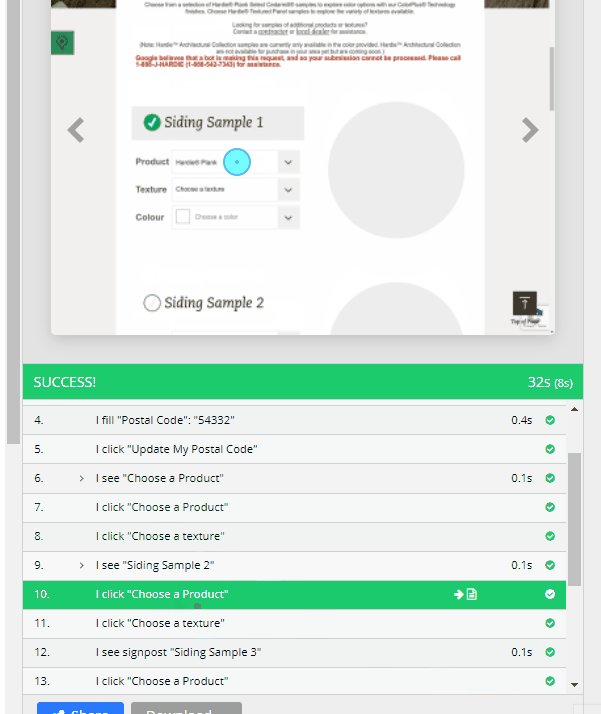
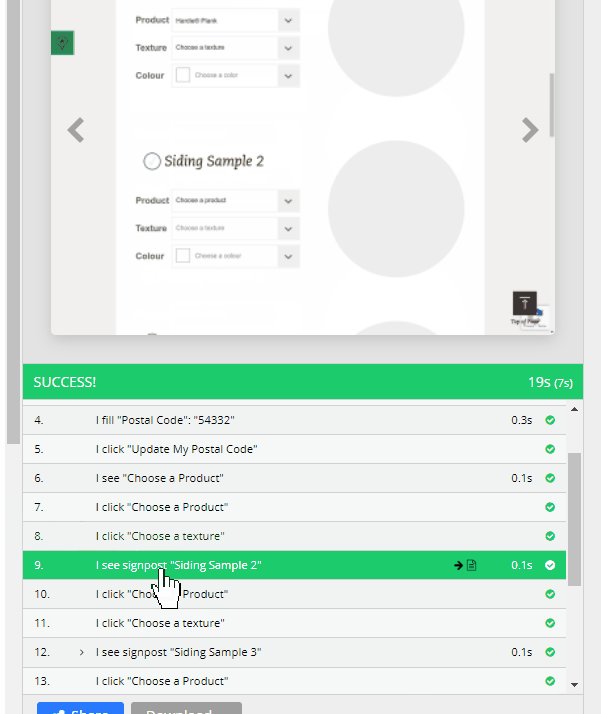
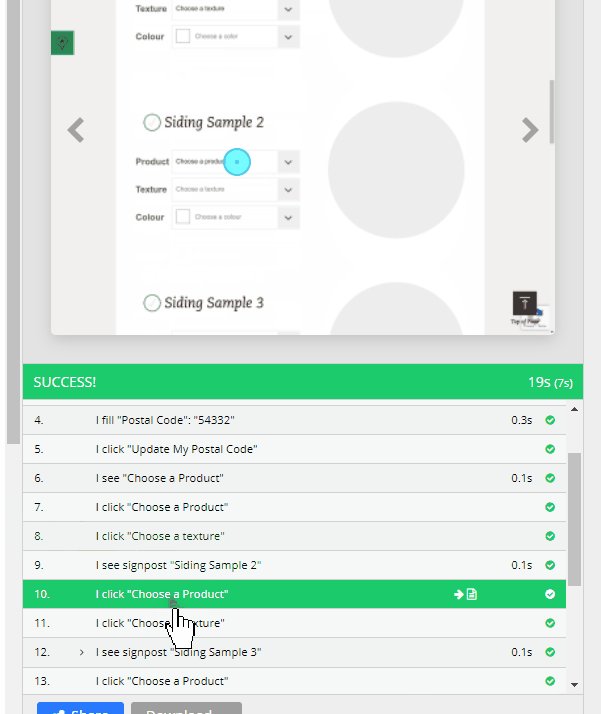
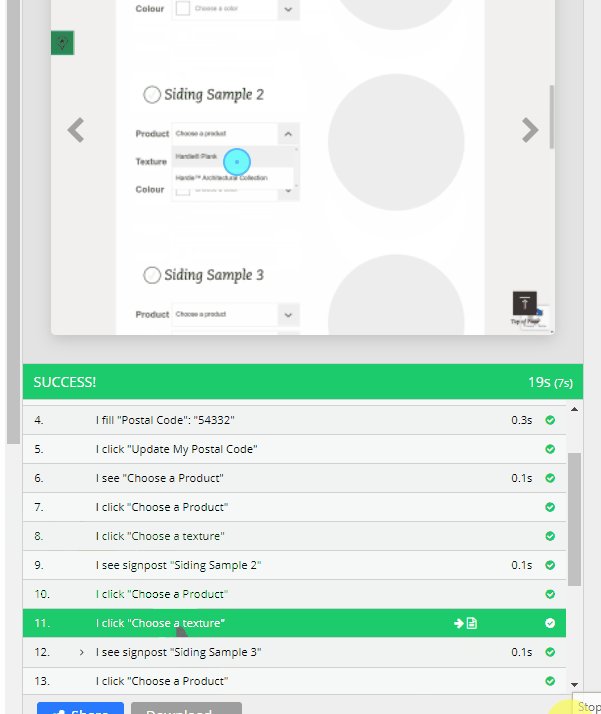
However, in this example, you can see that the UIlicious bot can find the next button thanks to the I.see.hint command.

The I.see.hint command displays as I.see.signpost in the test results. Using either I.see.hint or I.see.signpost will produce the same result.
In Conclusion
By applying this concept to your test script, you will be able to easily guide the UIlicious tool in finding the areas to focus on. It is always good to use the I.see commands in concert with the I.click command. Using I.see.hint helps the tool focus on the area you would like to automate for your testing.
For your reference, I am including an example script here:
I.see.hint("Email", email);
I.click("Email")