Disposable emails services, are incredibly useful in accessing parts of the internet that insist on having an email address that you do not wish to give out. Or for automation of your day-to-day testing in web development.
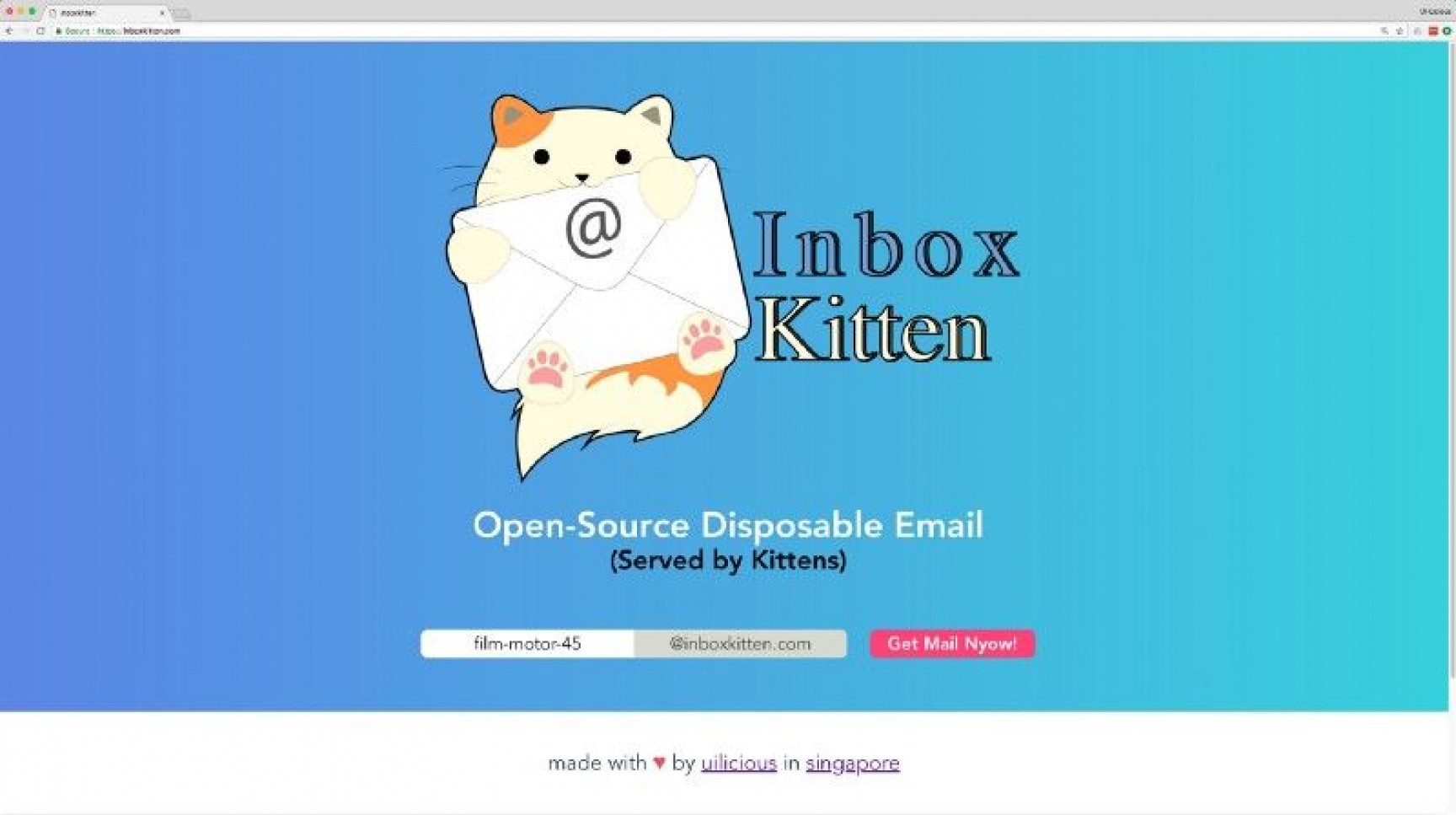
All you need to do is send an email to `[email protected]`, go over to inboxkitten.com, search it up. And poof it should be there. No signup nor passwords are needed.
So 2 of us, Eugene Cheah and Jia Ming Tiong, originally planned to make one for fun in a hacker on.
However when our usual testing inbox started randomly failing (too much mail?). It went from “for fun” to “fur reals, we need it to work now (or yesterday if possible)”. A mad rush of 14 hours from zero to prototype.
And PS: Its launches on Product Hunt on 22nd September here, and the website can be found on inboxkitten.com

Making it free, with Mailgun
As a disposable inbox does not need to keep emails for more than a few hours, we do not need a full SMTP + FileSystem + Database setup, which would be a huge pain and expense to set up. Hence enter Mailgun, which provides a free incoming email service, with a small catch that it's up to 3 days of storage, which is 3 times more than what we practically needed. Woohoo!

Making it free, with serverless API
While we could make a static site, which makes javascript calls to Mailgun directly with the API keys, having private API keys to the internet is a bad idea(for the wallet).
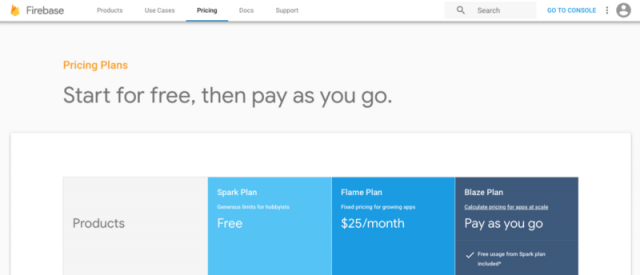
Enter firebase with google always free cloud functions! As long as we are reading less than 50,000 (+/- viral kittens) emails a month, regardless of the number of emails actually sent, it would be within the free tier, great!
Hence after learning how to properly interact with Mailgun’s API, which is fairly simple, using only two endpoints for a listing of emails and retrieving the email. And quick testing on Postman, we would simply need to only create our express.js server wrapping those endpoints with our API keys. Providing access to the Mailgun API, while keeping our keys secure.
(Note there are a few other free serverless offerings, that would probably work the same)

Interacting with our API — through the UI and even the CLI
After completion of our own API server for the endpoints, all that is left to do is to create a friendly user interface for it.
This is quickly done up as a 3 view, single page application using vue.js.
And since we are at it, we might as well create a CLI version of it. Using go lang. (Just because we wanted to learn how to do so in go =D)

And making it opensource
Because we can, on GitHub here, under MIT license.
So go forth, and adopt your own Inboxkitten.

With automated UI testing for validation
Full disclaimer, naturally since I work at uilicious.com, I would be using their platform to test my project.
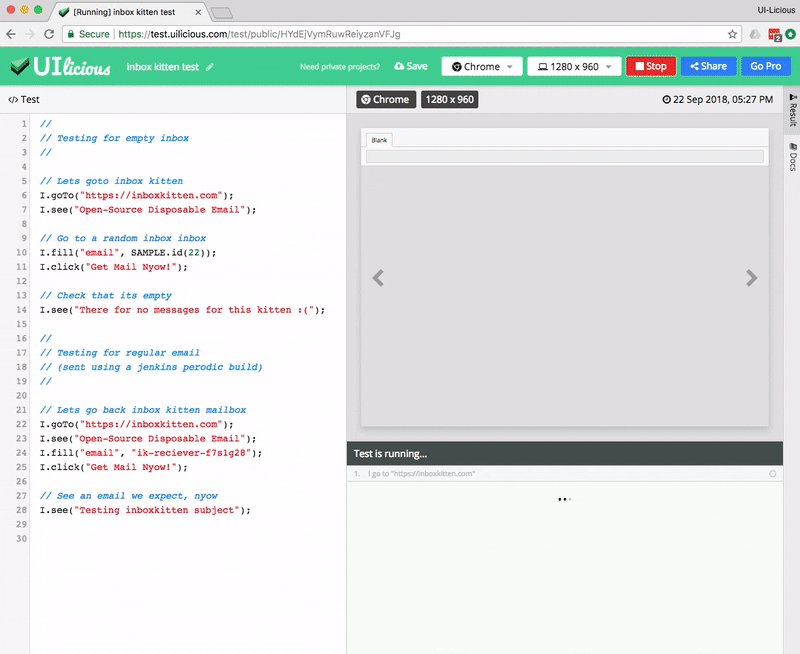
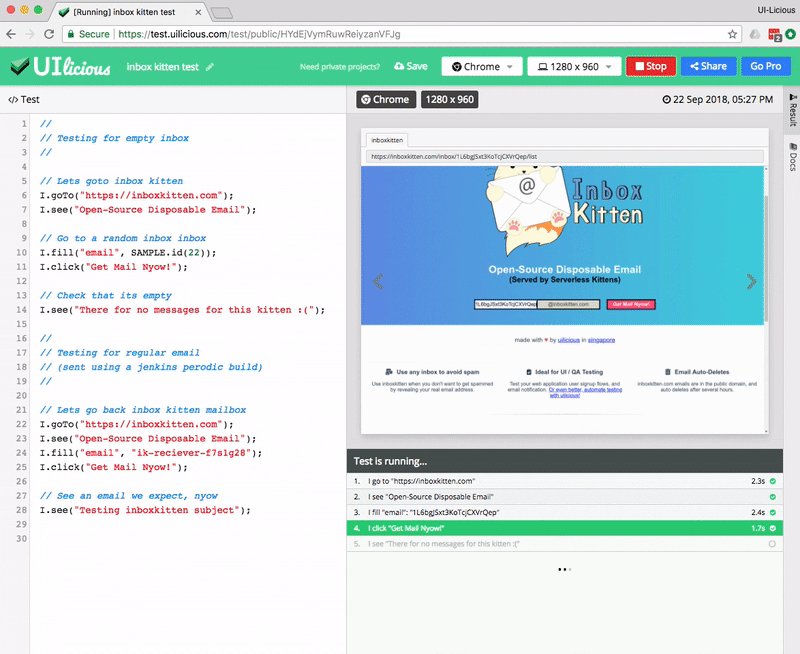
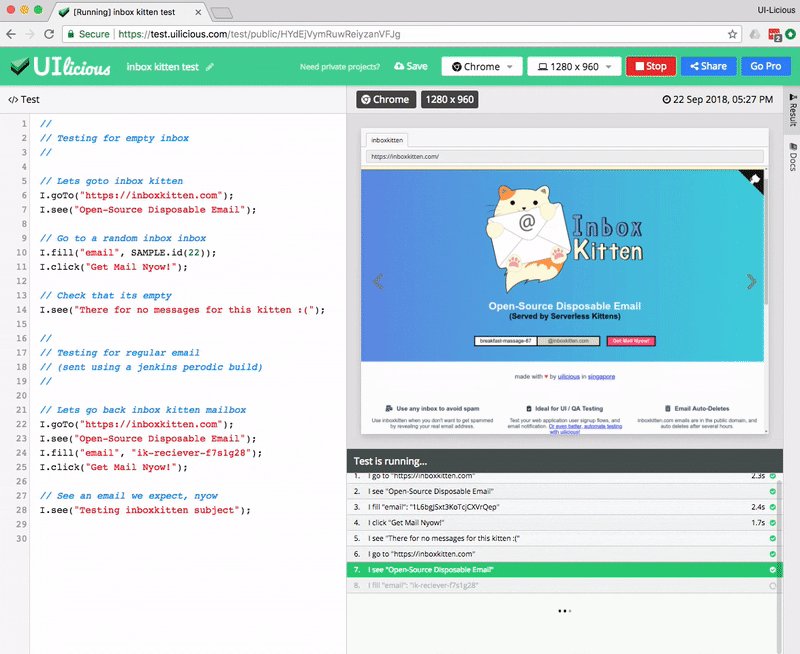
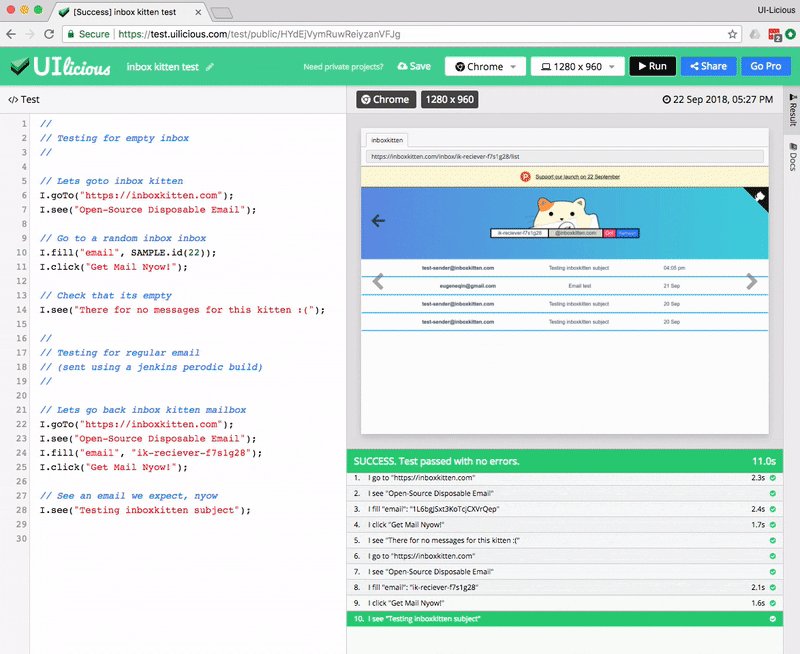
The test case shown above uses the following script.
You can see an example result online here:
https://test.uilicious.com/test/public/7t74nVS828weKMtzGgJppF
Woohoo, now that it’s tested and know it's working. We can let the kitten free on the internet!
All in 14 hours
With a 2 person team. This makes the project ideal for a 24-hour hackathon project with time to spare disturbing all the other contestants, while playing the Wii U.
The full timeline of the prototyping project can be found here.
Special thanks to Nai Jie, our designer friend who saved our prototype from public embarrassment with the cute cat logo (applied after 14 hours). Check out his other works at @njartz!
If you have any feedback or comments, do let us know, after you give InboxKitten a try. Also if you like the project, feel free to upvote our Product Hunt launch on 22nd September here.