I just wanted one thing only and only one thing.
I just want a reactive property $online in all my Vue components to tell me if the user is connected to the internet or not.
I know I know, there's already a bunch of existing vue-online packages, but... No thanks, I don't need the extra UI components bundled in...
So I made vue-online-prop (npm, GitHub)
Setup:
import VueOnlineProp from "vue-online-prop"
Vue.use(VueOnlineProp)Usage:
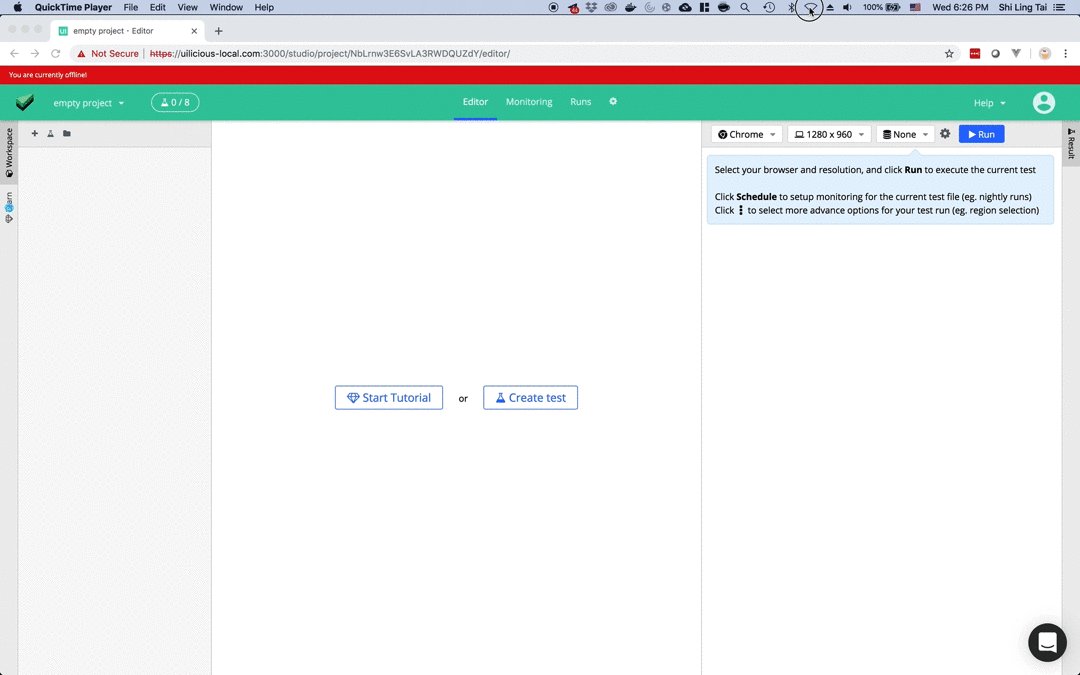
<div v-if="!$online">
You are currently offline!
</div>Tada.

That's all!
(Extras) How it is made
How to check if I am online with Javascript
You can query the internet connectivity through Javascript using navigator.onLine, and listen to changes to the connectivity using the online and offline events on the window.
👉MDN docs on navigator.onLine
Creating the VueJS plugin
This plugin simply listens to the online and offline events on the window, and sets the value of navigator.onLine to a reactive property status managed by the plugin. When the plugin is installed using Vue.use(VueOnlineProp), it adds a beforeCreate mixin, which will bind the reactive property status to the $online property in every component. (👉 Here's the code)
