Detailed test reports that support your team
Stop wasting time creating patchy test reports by hand. Simply use UIlicious' detailed test reports to help your development teams fix bugs more efficiently.

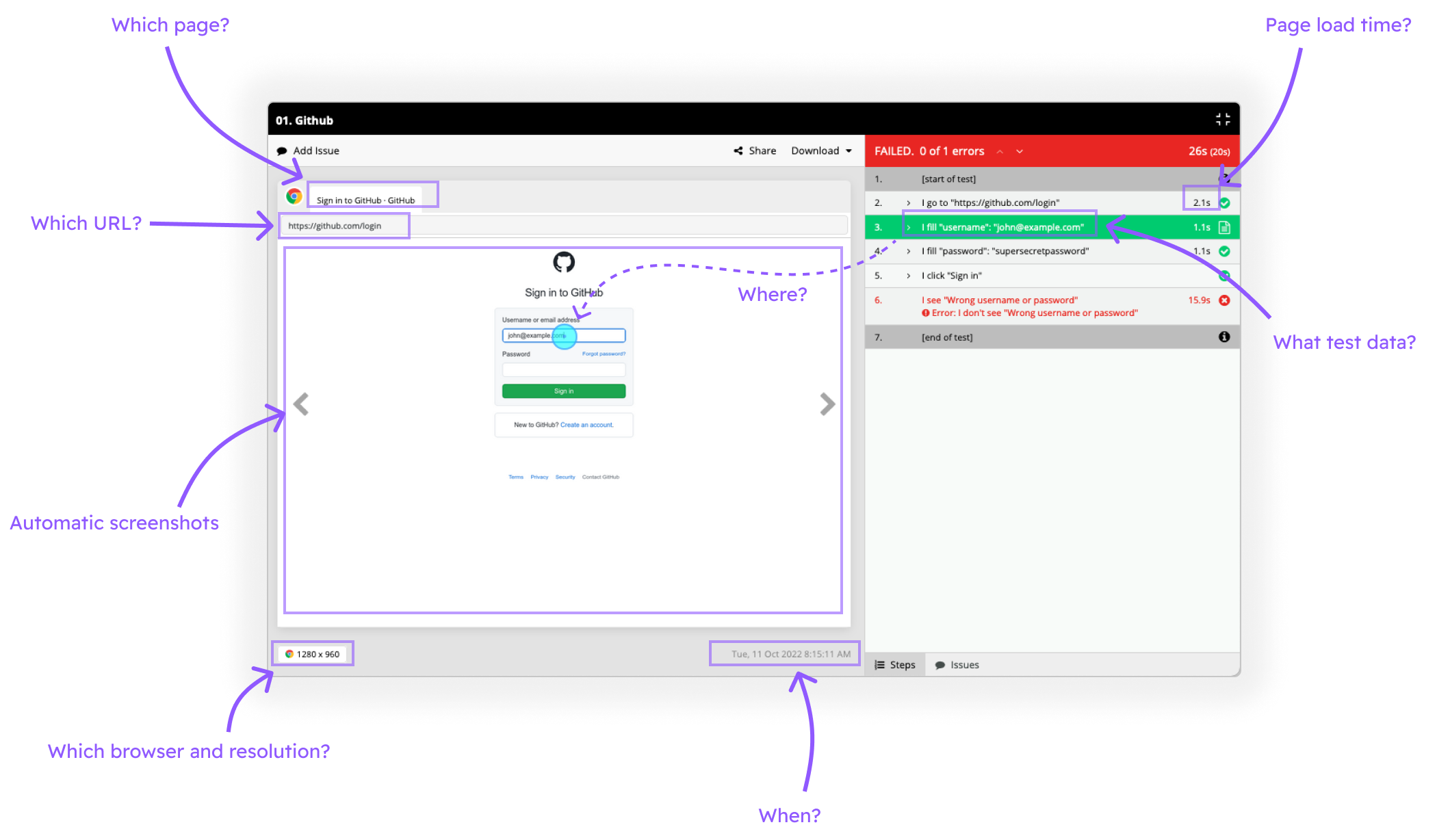
Visualize your user journeys
See what your website looks like, from every angle, and investigate your bugs faster than ever. We provide a screenshot, the URL, a timestamp, and a visual marker that shows you which element of the page UIlicious interacts with for each step of your test.
Quickly find what step did not work as planned in the path you have defined by referring to the checks and crosses that mark respectively the actions that were successful and those that failed.
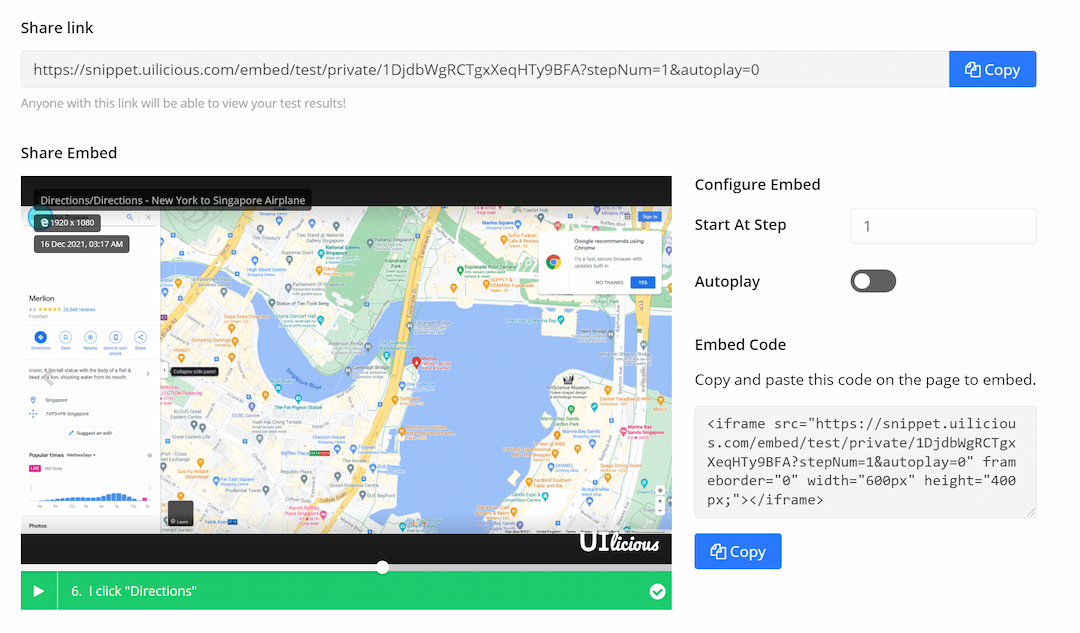
Share test reports
in a click.
Save time by easily sharing your test results on the web platforms or communication tools you use in your organization. You can even select at which stage of the test you want to draw your co-workers' attention.
Link
Send a link to your team so they can see the different stages of the test with just one click.
Embedded snippet
Easily add an interactive report of your test to a web page or your ticketing software.


Annotate test reports and raise issues
Stop pointing and gesturing at screens. Highlight issues directly on your reports and provide clear instructions to your teams so they can quickly address problems. With UIlicious, everyone on the team will be on the same page.
Export reports and collaborate with all your team
Simplify communication between your QA teams and your developers by enabling them to work with detailed bug reports in formats they use daily. With just two clicks you can generate a full report of your test in PDF, CSV, JSON, and JPG.
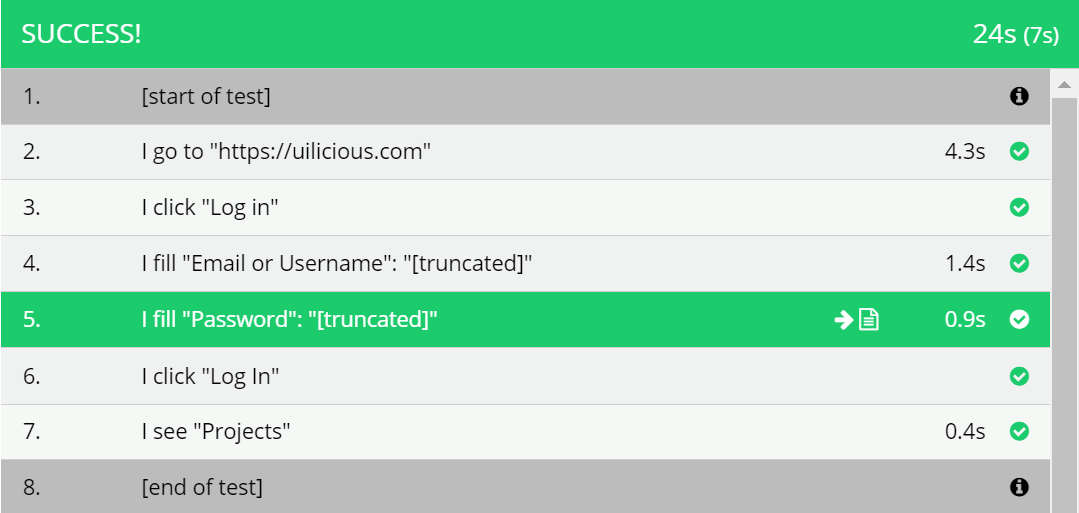
Hide sensitive data, seek bugs
Share your bug reports without fear! Protect sensitive data from prying eyes by choosing to automatically redact them in your reports with secret variables. Your collaborators won't be able to see:
Passwords
Payment details
Private data

Discover UIlicious
Move fast,
break things,
build what
people want
I.goTo("https://github.com/login")
I.fill("Email", "[email protected]")
I.fill("Password", "supersecretpassword")
I.click("Sign in")
I.see("Incorrect username or password.")
