
Automate Metamask Testing
Building Web3 dApps that requires interaction with MetaMask?
With UIlicious, it's so simple.

End-to-end tests automated in less than a day
HQ is a cutting-edge Web3 bookkeeping and payments SaaS application. Before they discovered UIlicious, HQ testers were struggling to setup and configure MetaMask with Cypress. But with UI-licious, they were able to setup a complete end-to-end test to validate transactions made using their platform on wallets connected via MetaMask in less than a day.
Say No More to:
-
Complex Metamask installation on the test browser
-
Wall of code just to create / import wallet and select network.
-
Test pollution because you are reusing the same test browser with the same profile across test sessions
Say Yes to:
-
Zero installation
-
Just a few lines of code to create / import wallet and switch networks
-
Every test run is a fresh test browser with a new installation of MetaMask to prevent test pollution
Metamask installed, right out of the box.
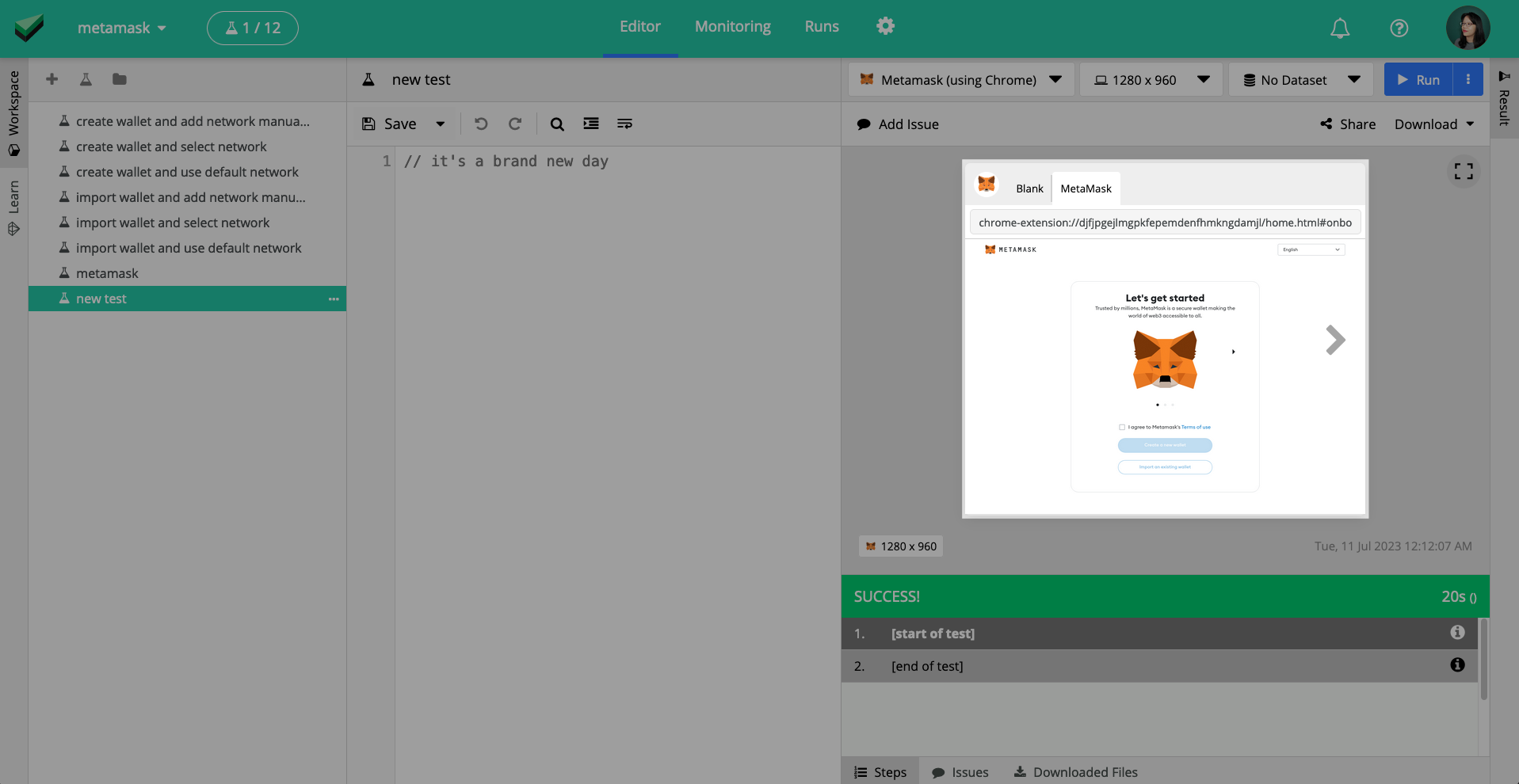
Need a test browser with MetaMask extension installed?
Just select "MetaMask" from the browser selection and hit the "Run" button.

Every test run is a fresh browser with a new installation of MetaMask, to prevent test pollution!

Built-in library for Metamask testing
Convenient functions to simplify MetaMask configuration and interactions to a few simple lines of code.
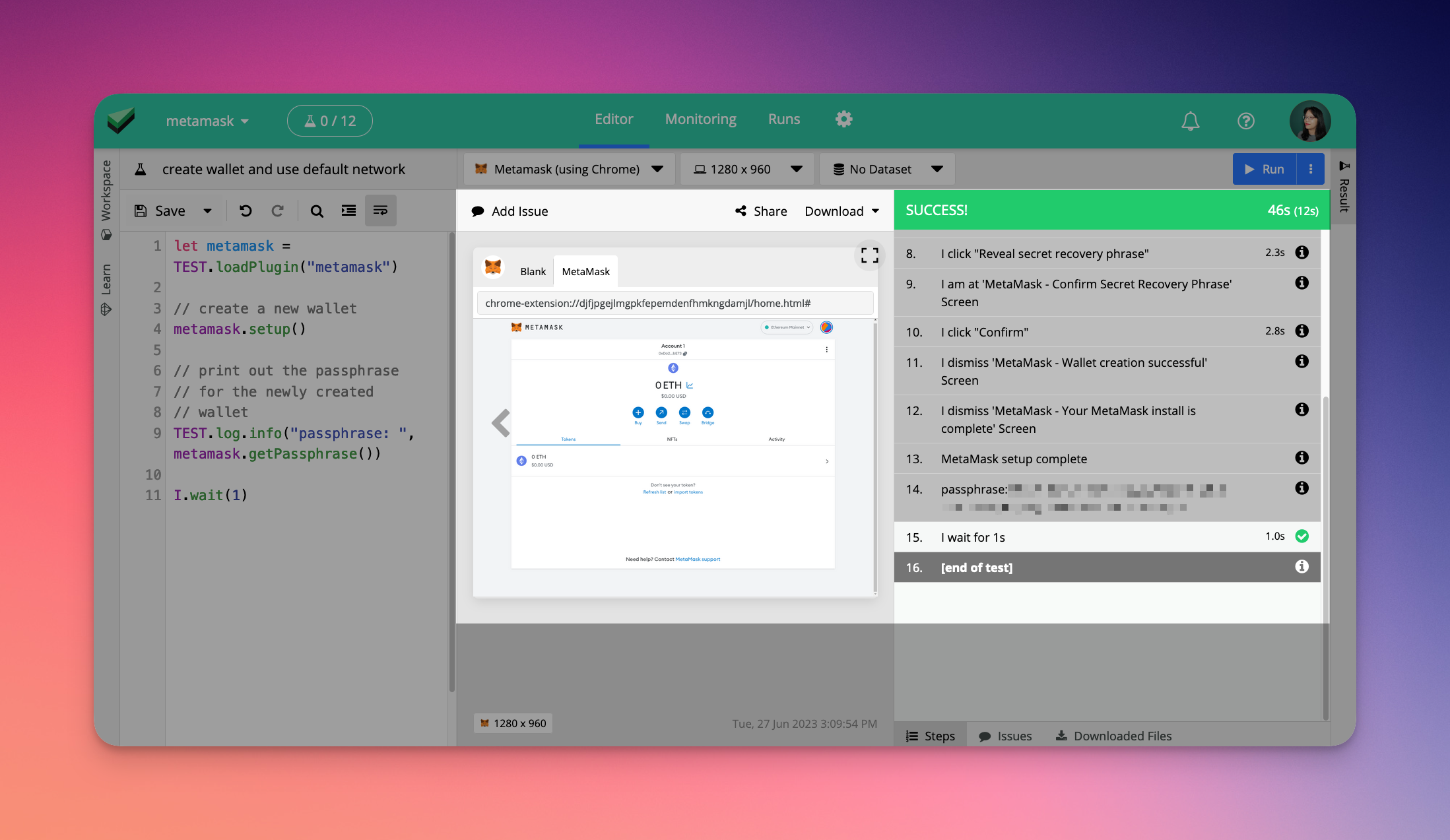
Create new wallet
var metamask = TEST.loadPlugin("metamask")
// configure metamask with a new wallet
metamask.setup()
// print generated passphrase for new wallet to logs
TEST.log.info("Passphrase: ", metamask.getPassphrase())
Tada! Here's a test with Metamask all set up with a new wallet.
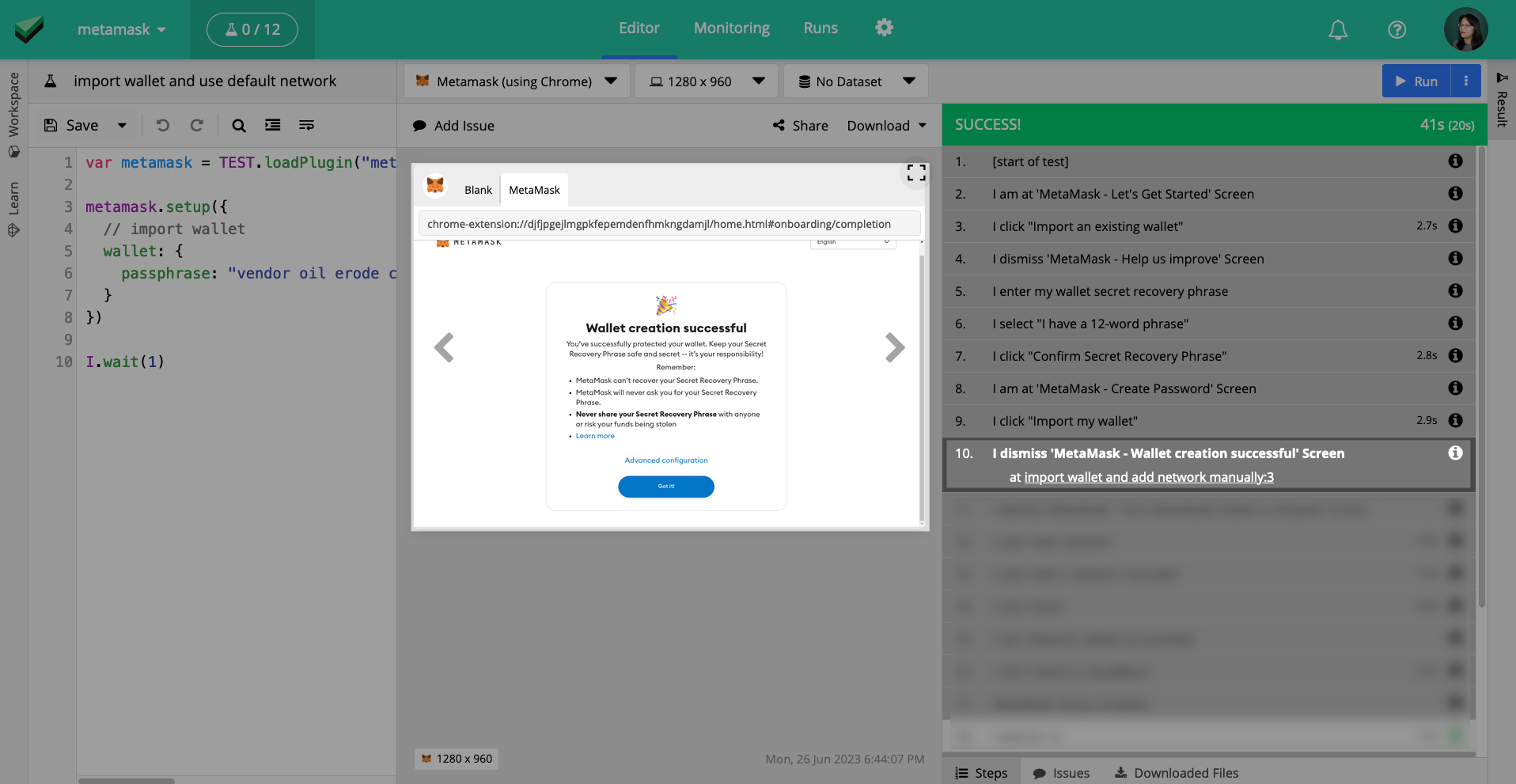
Import an existing wallet
var metamask = TEST.loadPlugin("metamask")
// import an existing wallet
metamask.setup({
wallet: {
// this is an example passphrase
passphrase: "mad cow king cheese merchant jolly crab festive pole ten june rain"
}
})
Alternatively, set up MetaMask with an existing wallet - it's so simple!
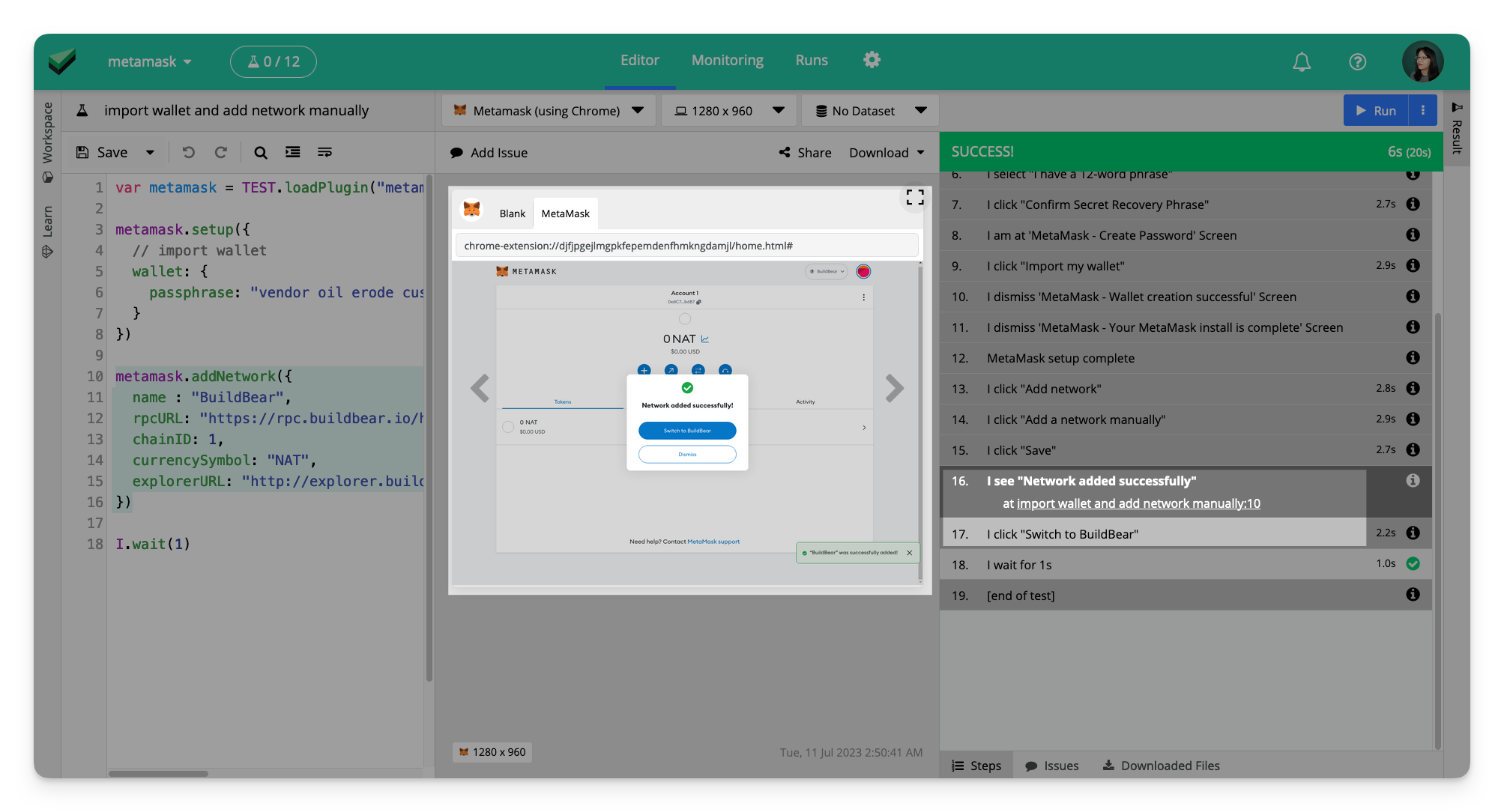
Switch network
var metamask = TEST.loadPlugin("metamask")
// create a new wallet
metamask.setup()
// switch to another network
metamask.addNetwork({
network : {
name: "Aurora Mainnet" // switch to another network
}
})
Configure MetaMask to test on any network, even your own private testnets!
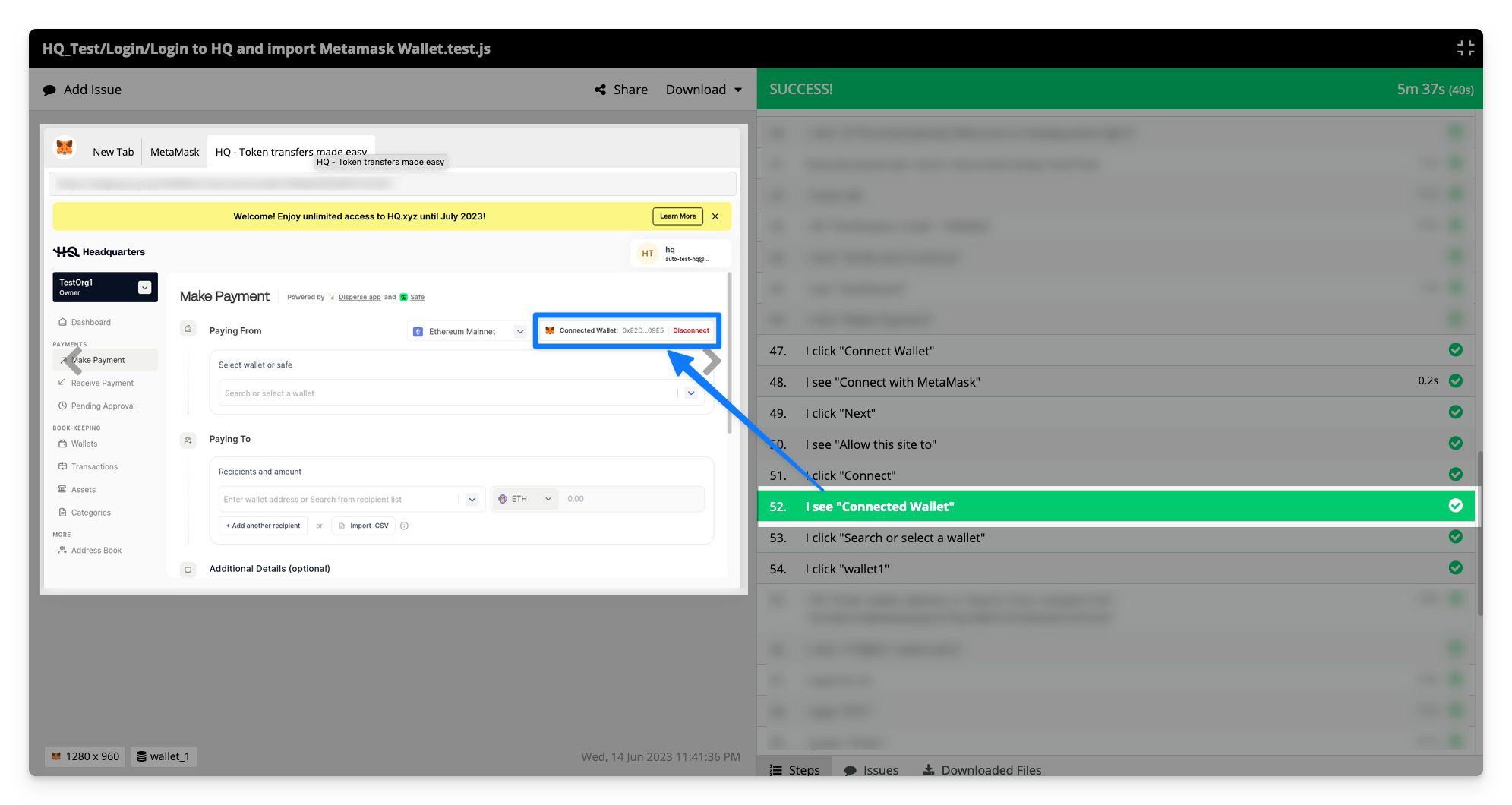
Authorize MetaMask Connection with your App
// after MetaMask setup & logging into your app
// click your app's button to request connection to metamask
I.click("Connect Wallet")
// accept metamask prompt to select default wallet
I.see("Connect with Metamask")
I.click("Next")
// see metamask prompt to authorise permission to connect
I.see("Allow this site to")
I.click("Connect")
Hurray, connection success!
Learn more
Here's a complete guide, plus some docs to help you. :)
Why UI-licious?
A happy middle between codeless and scripted testing,
Low-code keyword driven testing
Test user journeys, not HTML.
UIlicious keyword-driven test commands makes it really easy to learn, even if you are new to coding.
// A simple test to login to github
I.goTo("https://github.com")
I.click("Sign in")
I.fill("Email", "[email protected]")
I.fill("Password", "iambatman")
I.click("Sign in")
I.see("My projects")Get fancy with Javascript!
We know devs can't resist sprinkling a var here, tossing in a for loop there and a if statement there. UIlicious runs on Javascript. Get creative!
I.goTo("https://freshfruits.com")
// Make a list of items to buy
var shopping_list = ["apple", "banana", "carrot"]
// Loop through each item, search for the it,
// and if they are available, add to the cart.
shopping_list.forEach(function(item){
I.fill("Search", item)
I.pressEnter()
// You can use assertion commands like I.see as conditional expressions!
if(I.see$(item)){
I.click(item)
I.click("Add to cart")
}
})
// We're done! Let's proceed to check out.
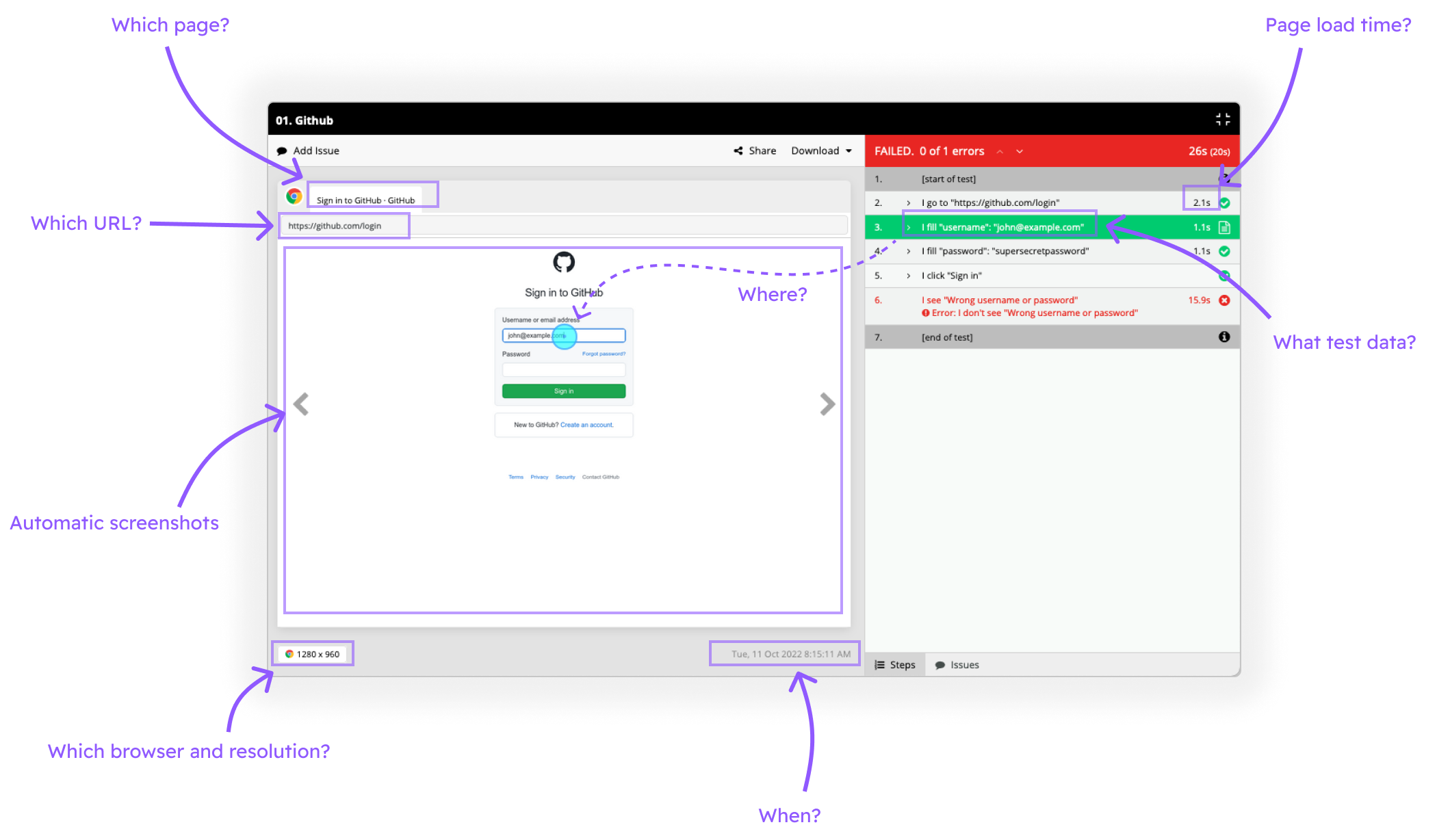
I.click("View Cart")Actionable reports
Who? What? When? Where? How???
It's all captured neatly in UIlicious test reports.

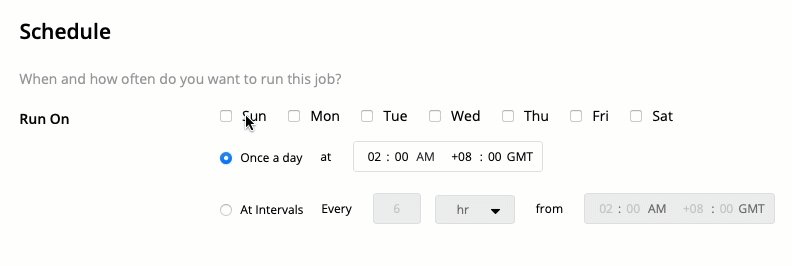
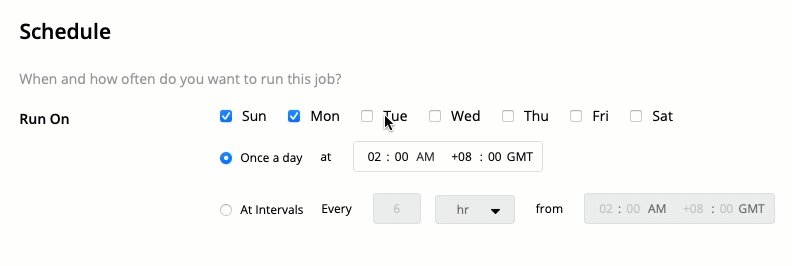
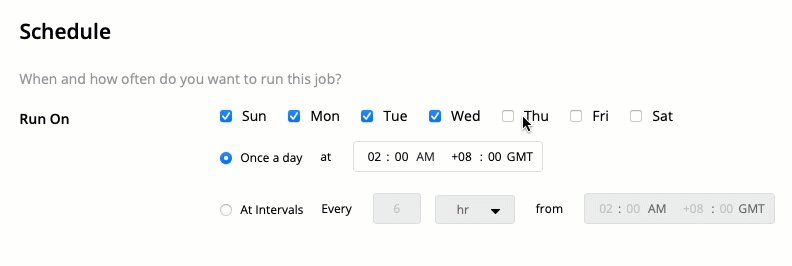
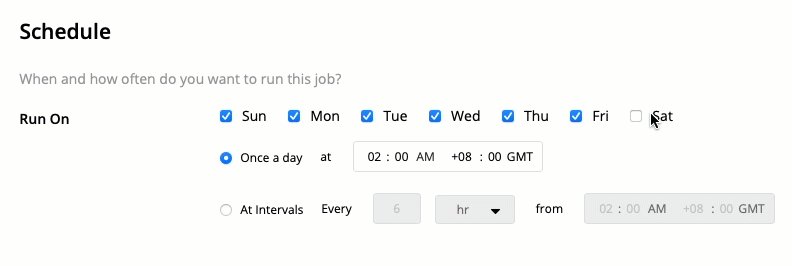
Monitor
Schedule jobs to run tests anytime, anyday, even when you're on vacation.


Already a UIlicious Studio for Business customer?
Add Metamask Test Runners to your plan to get started.
