Disclaimer bash script has only been tested on Ubuntu / MacOS with docker)
Clone the repository, execute the bash script, and follow its on-screen instructions.
git clone https://github.com/uilicious/dev.to-docker.git && \
cd dev.to-docker && sudo ./docker-run.sh INTERACTIVE-DEMO
Longer docker based commands (no git clone)
Note: You will need to replace all the various <values>
# Run a postgres server configured for dev.to
docker run -d --name dev-to-postgres \
-e POSTGRES_PASSWORD=devto \
-e POSTGRES_USER=devto \
-e POSTGRES_DB=PracticalDeveloper_development \
-v "<POSTGRES_DATA>:/var/lib/postgresql/data" \
postgres:10.7-alpine;
# Wait about 30 seconds, to give the postgres container time to start
sleep 30
#
# Run the prebuilt dev.to container
# binded to localhost:3000
#
# Algoliasearch API key is required for dev.to,
# for login do consider adding github/twitter keys as well
# see : https://github.com/thepracticaldev/dev.to/blob/master/config/sample_application.yml
#
docker run -d -p 3000:3000 \
--name dev-to-app \
--link dev-to-postgres:db \
-v "<DEVTO_UPLOAD_DIR>:/usr/src/app/public/uploads/" \
-e ALGOLIASEARCH_APPLICATION_ID=<APP_ID> \
-e ALGOLIASEARCH_SEARCH_ONLY_KEY=<SEARH_KEY> \
-e ALGOLIASEARCH_API_KEY=<ADMIN_KEY> \
uilicious/dev.to
#
# Also : do give 5~10 minutes for the server to be up.
# It does take a long time to setup and start
#Docker hub link: https://hub.docker.com/r/uilicious/dev.to


PS: if someone can guide me on how to run dev.to in "Production" mode, it would be great in improving the overall docker container performance, in such a setup.
Why do this? Isn't it possible to set up the server using the official readme??
Well, it started out with that, and ...

It's not a problem specifically about dev.to, it's simply me being not a ruby developer.
All I wanted was to simply spin up a quick server so that I can try writing some UI test scripts on it (more on that later).
I really didn't want to be figuring out how to install ruby, sorting out missing os dependencies, and fix my npm versions, trying to figure out why the existing docker build has missing images, etc, etc.......
And in the middle of fixing all that, a flashback on @ben's article from the past hit me...
For this future where dev.to grows into a series of decentralized dev.to.like networks operated by the community to happen. We need the site to be something that is quick, and easy to deploy for anyone.
Not just someone who "needs" to know how to ruby, Postgres, Nodejs, or even docker and docker-compose for that matter...
We already have hundreds of other more human hurdles in place to get software adopted...
And in my subjective experience, the ability to get a quick one-liner demo up and running goes a long way in convincing others... Less is truly more here...
Convincing others in going beyond using `https://dev.to/` itself, but to use its open-source codebase, perhaps adapt it to their own needs, or more importantly contribute to it!
For homebrew users, think of how many times have you used this one line for yourself or others.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"It helps right?
The current script might not yet be there (for example we could auto-install docker if it's not present, and maybe in the future break the hard reliance on Algolia). But it's one more step in that direction.
So what were you saying about UI testing?
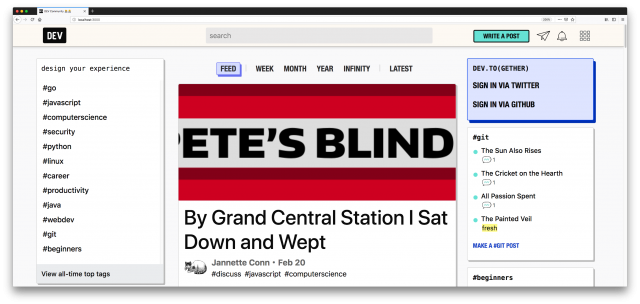
What I work on in UIlicious, is to run test scripts like these.
// Lets go to dev.to
I.goTo("https://dev.to")
// Fill up search
I.fill("Search", "uilicious")
I.pressEnter()
// I should see myself or my co-founder
I.see("Shi Ling")
I.see("Eugene Cheah")And churn out sharable test results.
Like the above.
However, there is one huge problem with it, that I am trying to solve for UI testing in general (not just for Uilicious)...
Which is getting everyone ... To run UI tests as soon as it's committed - just like how we run unit tests. (be it UIlicious as a development company, its customers, or any dev in general)
Because unfortunately, from what I see - majority of our users on our platform, are testing only on production. With slightly less than half having a testing/staging server. And finally, a very very small fraction testing on a git push.

In development, the earlier a test fails and notifies a developer, the better it is for everyone.
And typically the biggest hurdle in reaching there is not just getting automated UI tests, but...
In development, the earlier a test fails and notifies a developer, the better it is for everyone.
And typically the biggest hurdle in reaching there is not just getting automated UI tests, but ...
Can you make a build in one step? : If the process takes any more than one step, it is prone to errors ~ over simplifying Joel Spolsky
Or more specifically, can you build, deploy, and test in one step?
Hence it is my small hope, that by making dev.to easier to build and run.
All I need to do next (in the next article), is to chain it together with Travis for temporary deployments. And finally, a process where I can run UI test scripts with git pushes.
Allowing it to serve as an example use case for other dev in doing full UI testing on specific git pushes...
And maybe, maybe perhaps, convince the dev.to team to sign up for our product. or free trial.
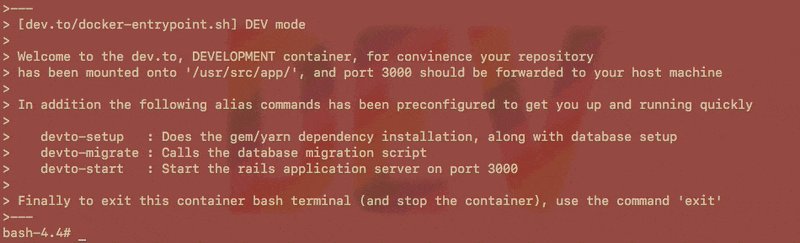
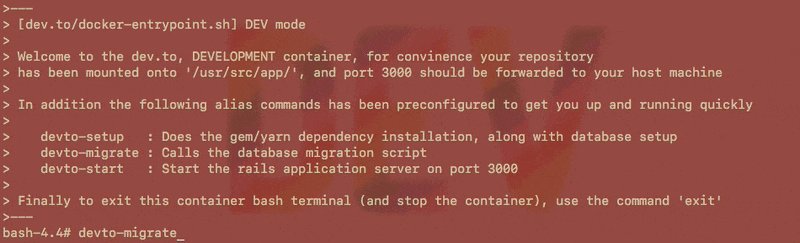
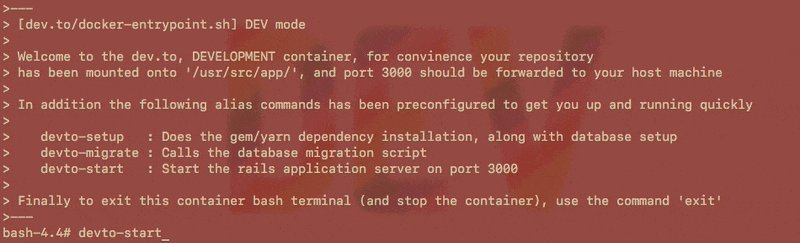
Oh, one more thing - DEV mode
./docker-run.sh DEV
A single bash script, to help - not just with testing and demos, but hopefully dev too.
A single line command, to set up your entire dev environment from a cloned repository, and straight into bash.
No ruby/npm installation is needed.
Happy shipping!